さあPythonを始めてみよう!
Webアプリも作れて、機械学習もできて、データ分析のライブラリも豊富なこの言語を学ぶといいことがたくさんあるはずです。
本ブログでは、プログラミングを全く触ったことがない人でも理解できるように解説していくので、一緒に学習していこう。
まずは、Pythonのコードを簡単に触ることができるProgramizかreplitをブラウザ上で開いてみよう。
コードを確認したいなとか、自分が書いたコードがどういう風に動くんだろうとか試したい時に使うので、ぜひ触ってみてください。(今回は深くは触れません、次に進もう)
Pythonのインストール
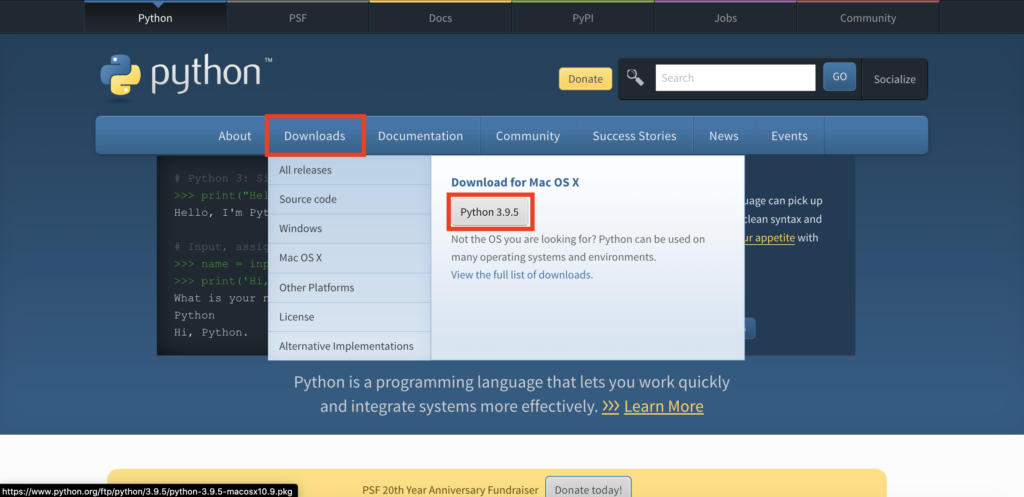
✅ブラウザで” python.org “と検索しHPからダウンロード(まずは最新版をインストールすればOK)
👇HPよりPythonのインストーラー(パッケージ)をダウンロード

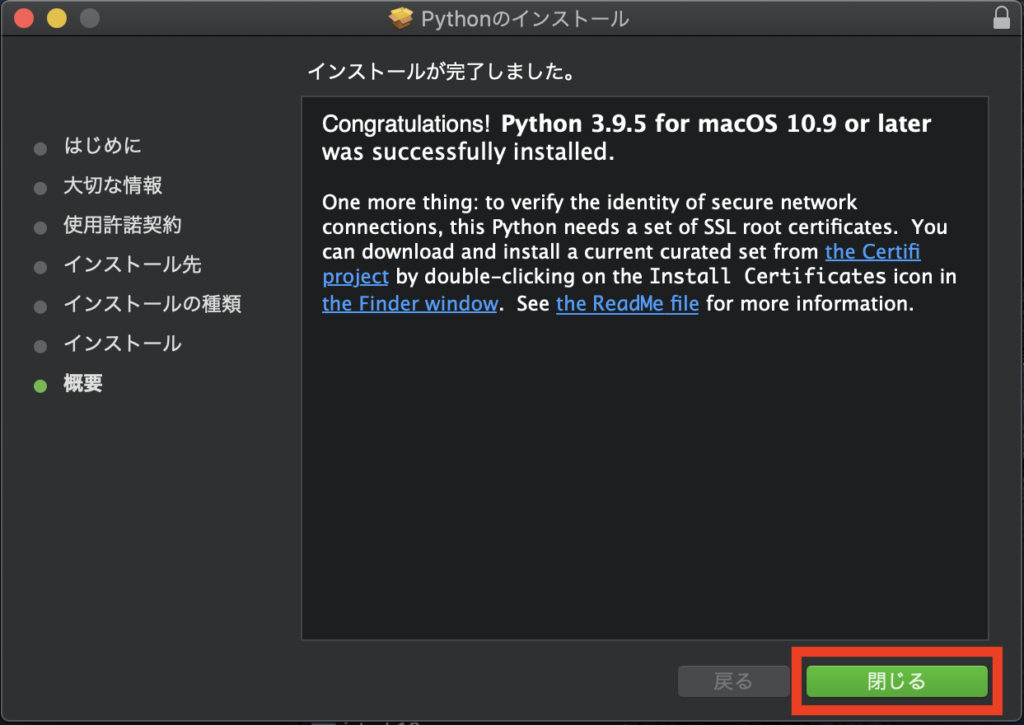
👇先ほどダウンロードしたインストーラをYes連打し、インストール完了

👇ターミナルを起動し、下記のようにインストールしたpythonのバージョンが返って来ればOK
|
1 2 3 |
<Command> [~] $ python3 -V Python 3.9.5 |
Pycharmのインストール
✅Pycharmとは…IntelliJ IDEAというIDEをもとに作られた、Python専用のIDE
IDE…Integrated Development Environment⇨プログラミングをするときに必要な機能を1つにパッケージングしたソフトウェア
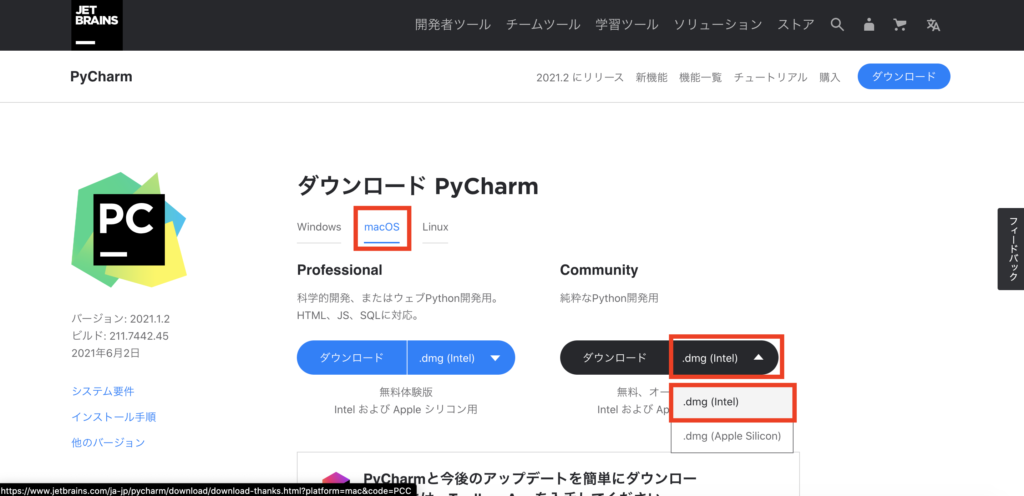
✅ブラウザで” pycharm download “と検索しHPからダウンロード(自身のPC環境に合ったものをダウンロード)
⇨今回はmacのIntelチップのものをダウンロード

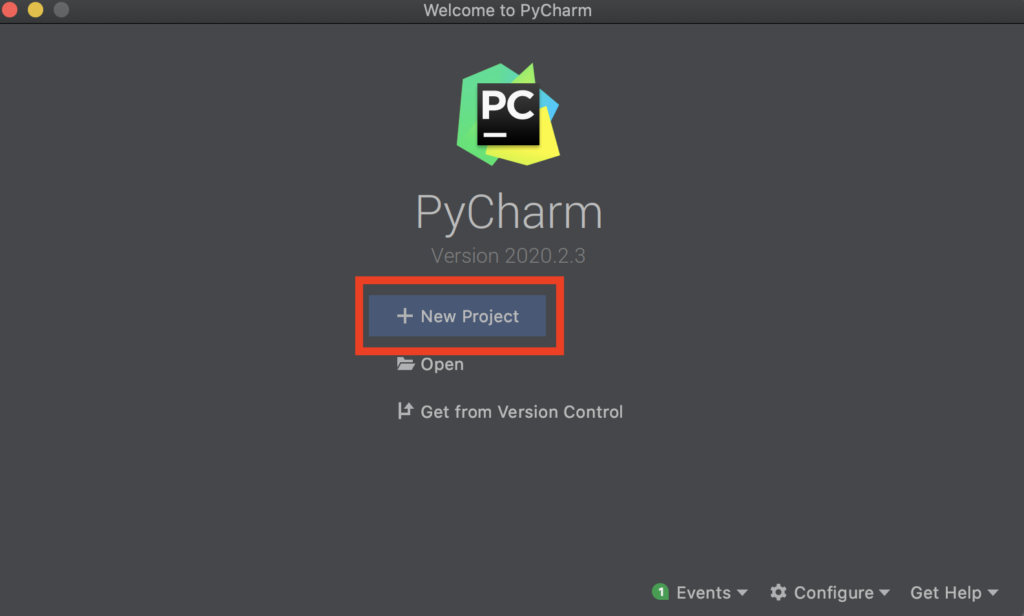
👇Pycharmのアプリをクリックすると下記の画面になるので、’+ New Priject’ をクリック

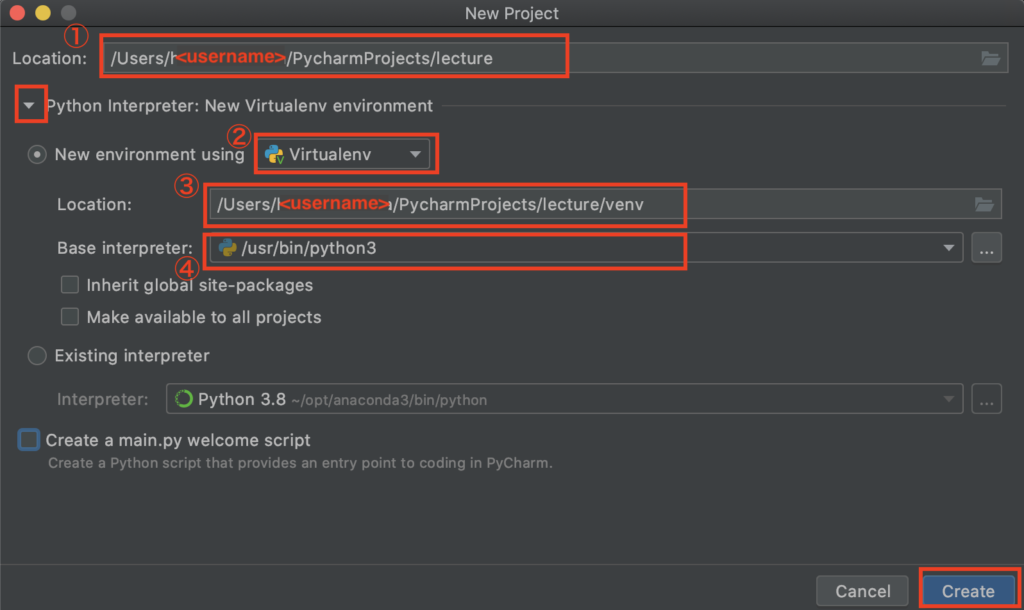
👇新しく作るプログラムの設定をしていき、完了したら’Create’ をクリック
① 作成するプログラムの保存先になります。今回が’lecture’ というディレクトリに保存していきます
②Pythonの実行環境を選択します。今回は’Virtualenv’ というパッケージを使い仮想環境を’venv’という名前のディレクトリで作成し、
③先ほど作ったlectureディレクトリに保存します。
④実行するpythonのバージョンはインストールしたものを選択します。

Pycharmを触ってみる
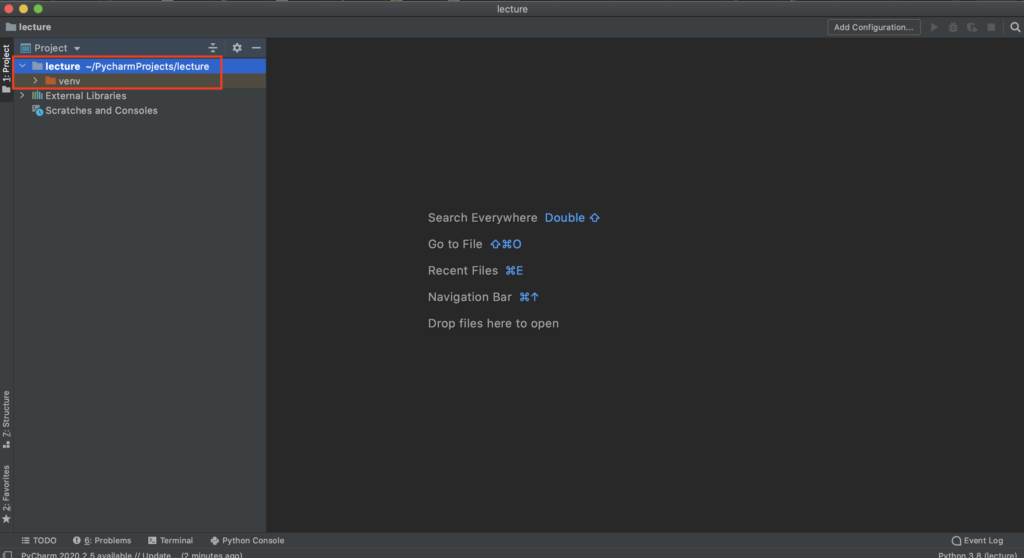
👇こんな画面が出たら、開発環境は完了です。先ほど設定したように’lecture’ のディレクトリに’venv’ の仮想環境フォルダがあるのが確認できます。

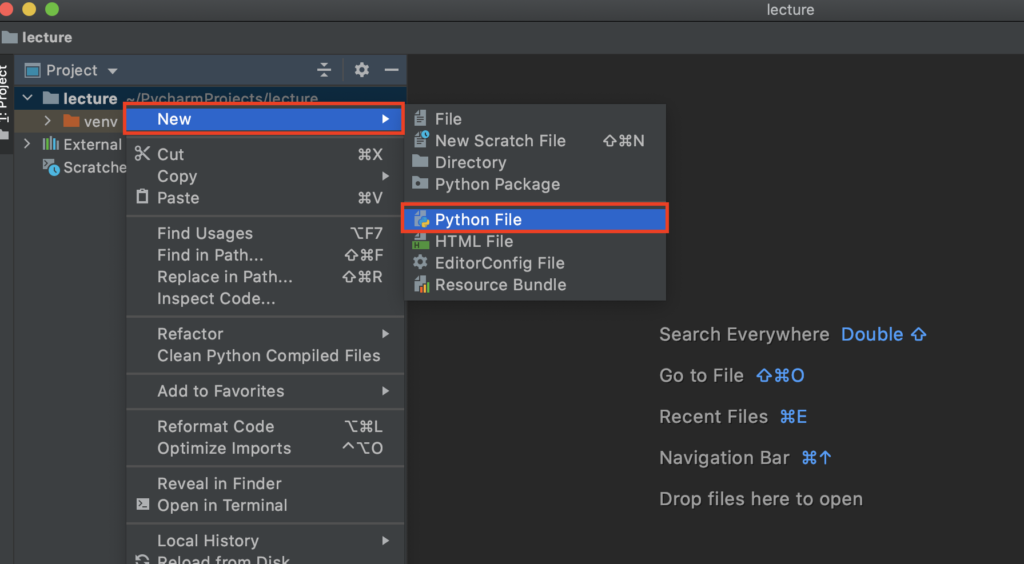
👇次にコードを書くためのファイルを作成してみよう。’lecture’ ディレクトリで右クリックし、’New’→’Python file’ をクリック

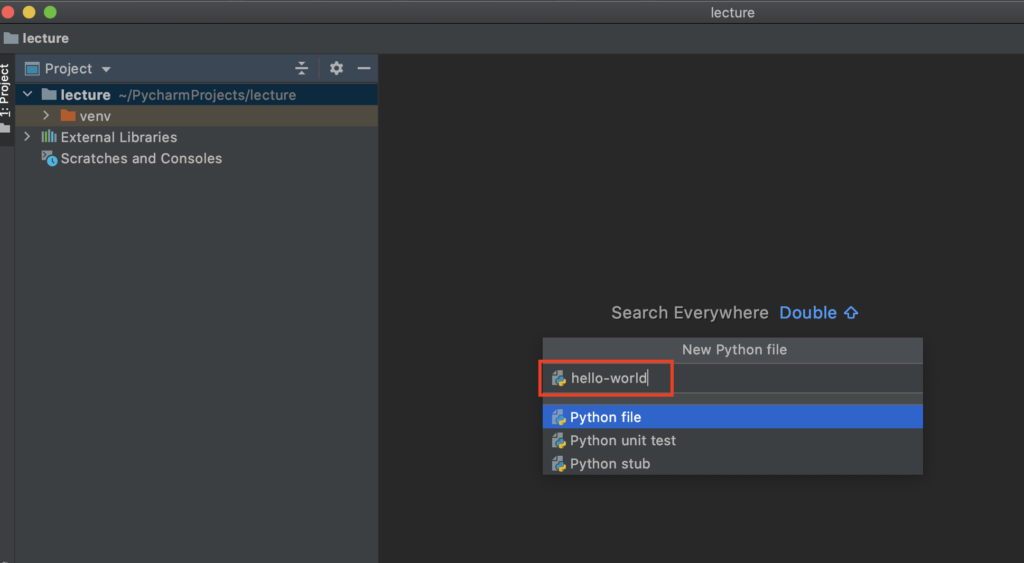
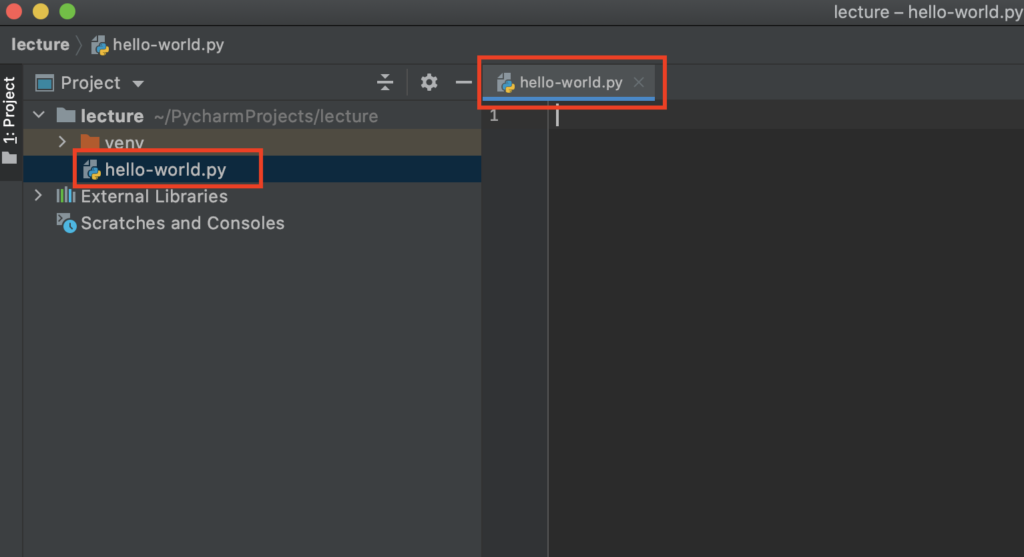
👇file名を ‘ hello-world ‘ としてEnter

👇’lecture’フォルダ直下に’ hello-world.py ‘が作成される。これがpythonのソースコードとなります。

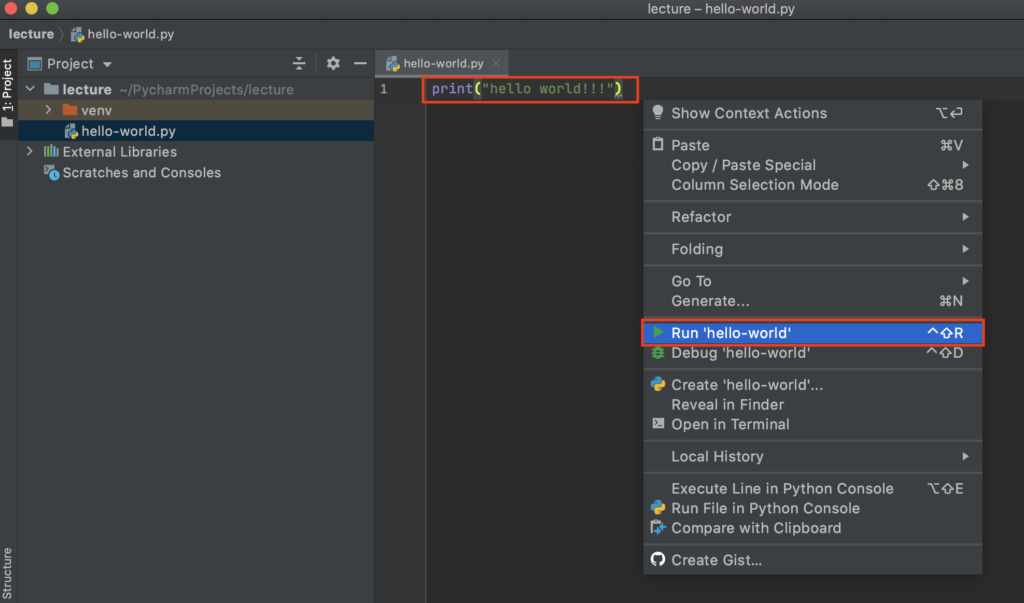
👇ファイルに以下のように書き、右クリック→” Run ‘hello-world’ “をクリックする

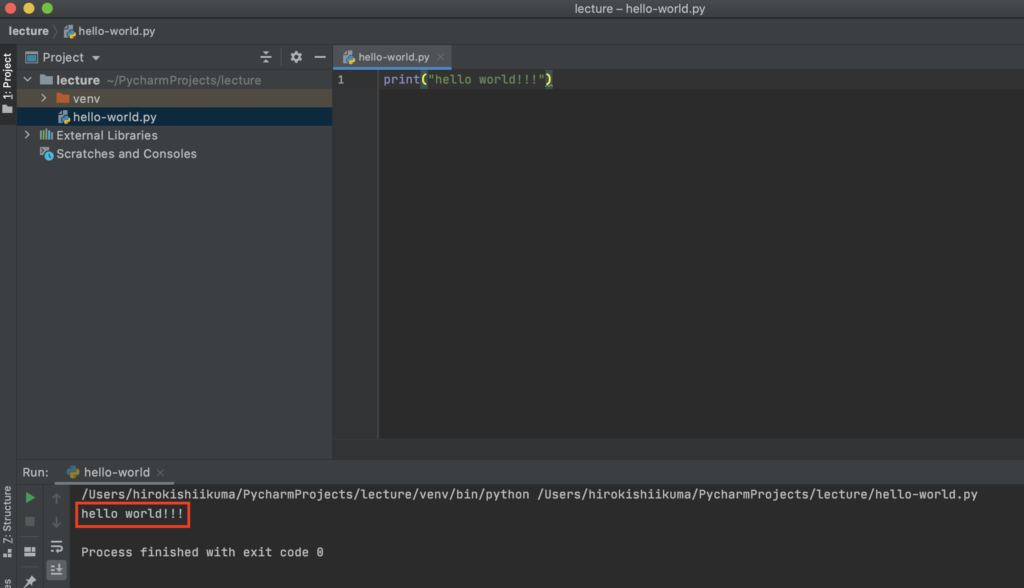
👇するとコードが起動し、下記のように先ほどコードで記述した’hello world!!! ‘が表示されればOKです

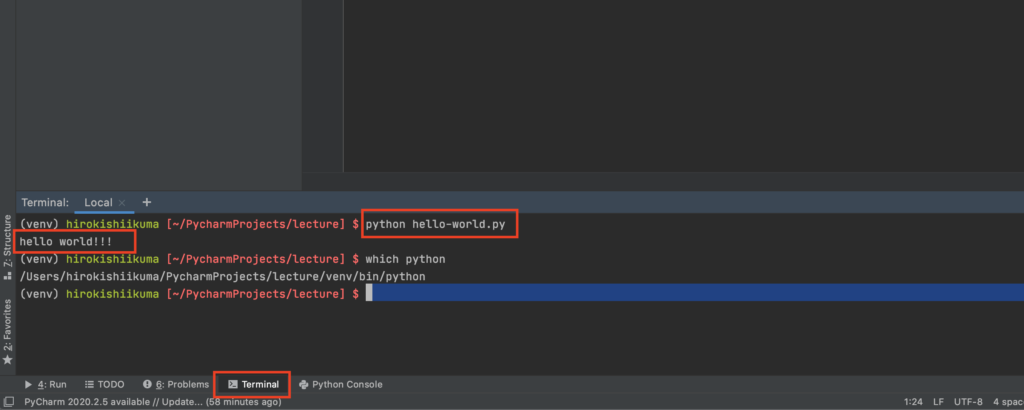
👇また、コードを実行するためにターミナルを起動する方法もあります。こちらでも構いません









コメントを残す