Contents
Firebaseとは
・Googleが提供するmBaaS(mobile Backend as a Service)
・アプリ開発における『バックエンド環境』の提供
・サーバーレスアーキテクチャの導入に最適なサービスを提供
・特にモバイル向けのサービスやフロントエンドなWebアプリ開発に有効なプラットフォーム
Firebaseの特徴
- リアルタイム同期型データベース
⇨端末側のデータが、リアルタイムにサーバー上のDBと同期されるホットリロード機能を実装
⇨インターネットの接続が不安定な場合でも、端末側のデータを参照可能にする - サーバーの管理や保守が不要
⇨フロントエンドサイドのUIや機能開発にリソースを集中できる - 様々な起動を実装
・Firebase Cloud Firestore
⇨Realtime Databseの性能を更に向上させた主力のデータベース
・FireBase Cloud Messaging
⇨特定のターゲットのみに通知を送信可能にするプッシュ通知機能
・FireBase Authentication
⇨メールアドレス、電話番号、Google、Facebook、Twitterなどによるユーザー認証
・Firebase Cloud Strage
⇨動画、画像などバイナリーデータのデータ保管・管理機能
・Firebase Remote Config
⇨アプリのアップデートをしなくても、動作やUIを変更可能
・Firebase Google Cloud Functions
⇨イベントドリブンなアプリケーションを作成可能
⇨SMSメッセージ送信処理のような外部サービス連携が可能
・Firebase Hosting
⇨スタティックなWebページを公開可能
👇上記以外にも数多くのサービスを提供
※Firebaseの公式HPより引用 - スケーリング
⇨バックエンドの状況に合わせて自動的にスケーリング可能。大規模なアプリ開発にも対応可能 - 包括的なアプリ開発プラットフォーム
Firebaseの採用例
✅ 多くの世界的な大企業も採用していることから、実績も申し分のないサービス

※Firebaseの公式HPより引用
本記事で使用するデモアプリ
Firebaseの設定、バックエンドの構築方法を解説をするために使用するデモアプリを作る。
Flutterアプリの起動方法はこちらの記事にまとめましたので、確認してみて下さい👇
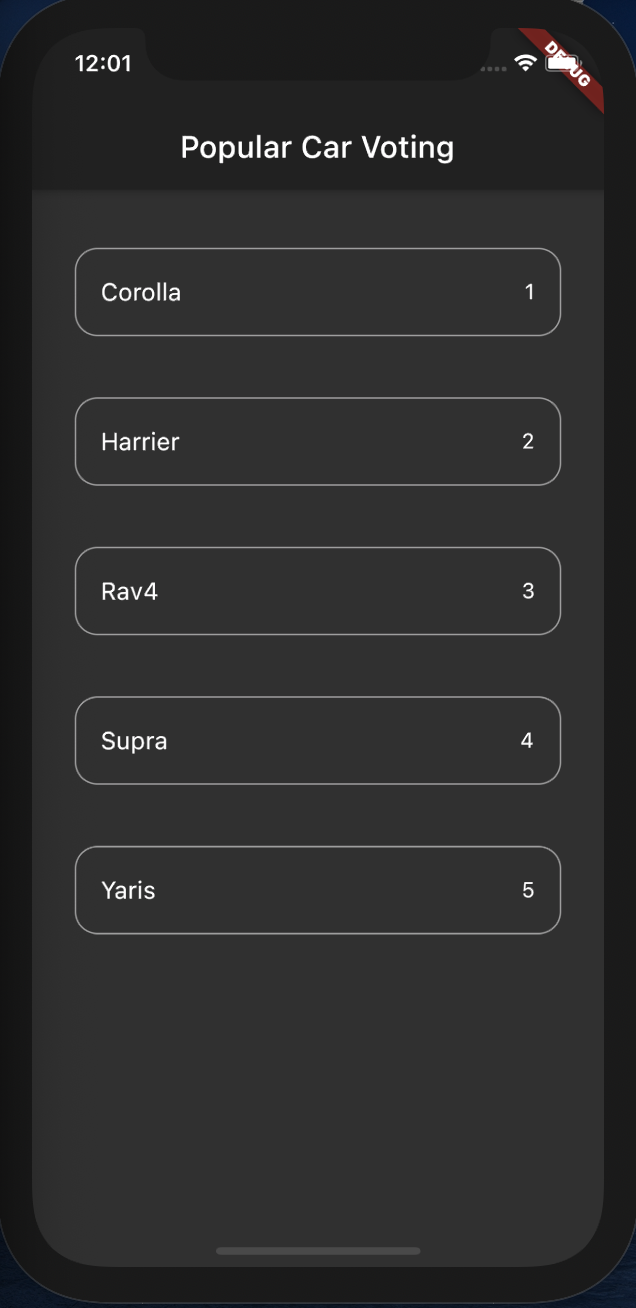
アプリは”voting-app”という名前で、UIで表示されているクルマをタップすると投票数が増え、データベースで投票数を管理できる仕様を想定しています。
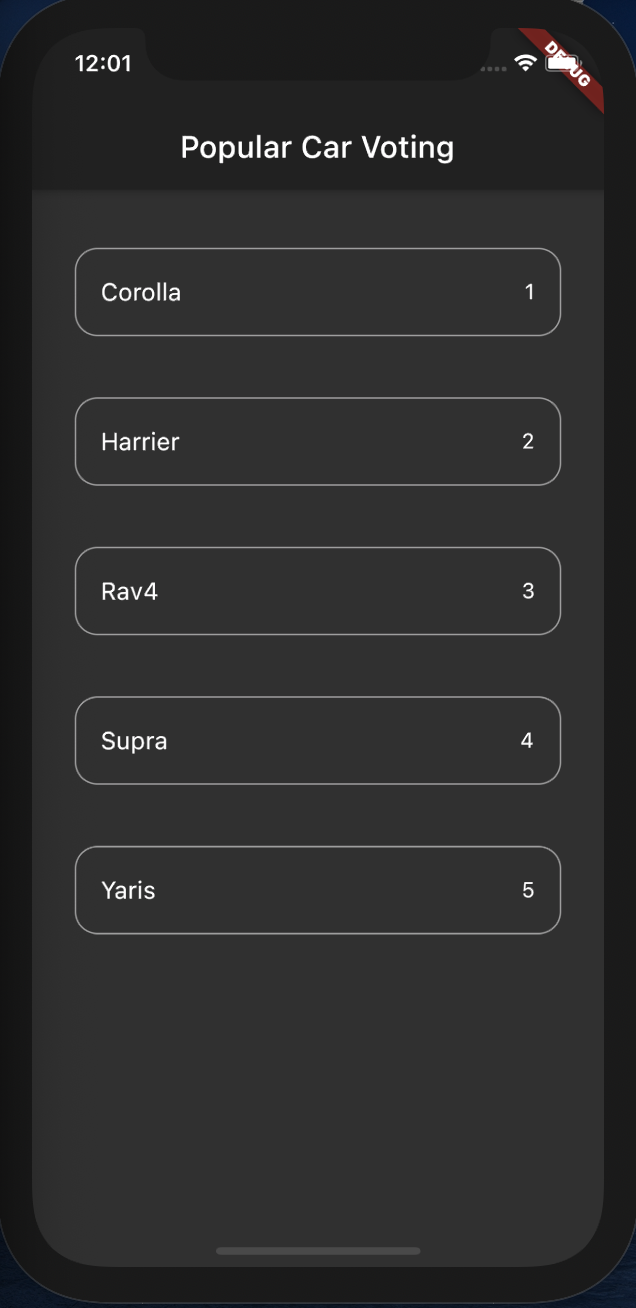
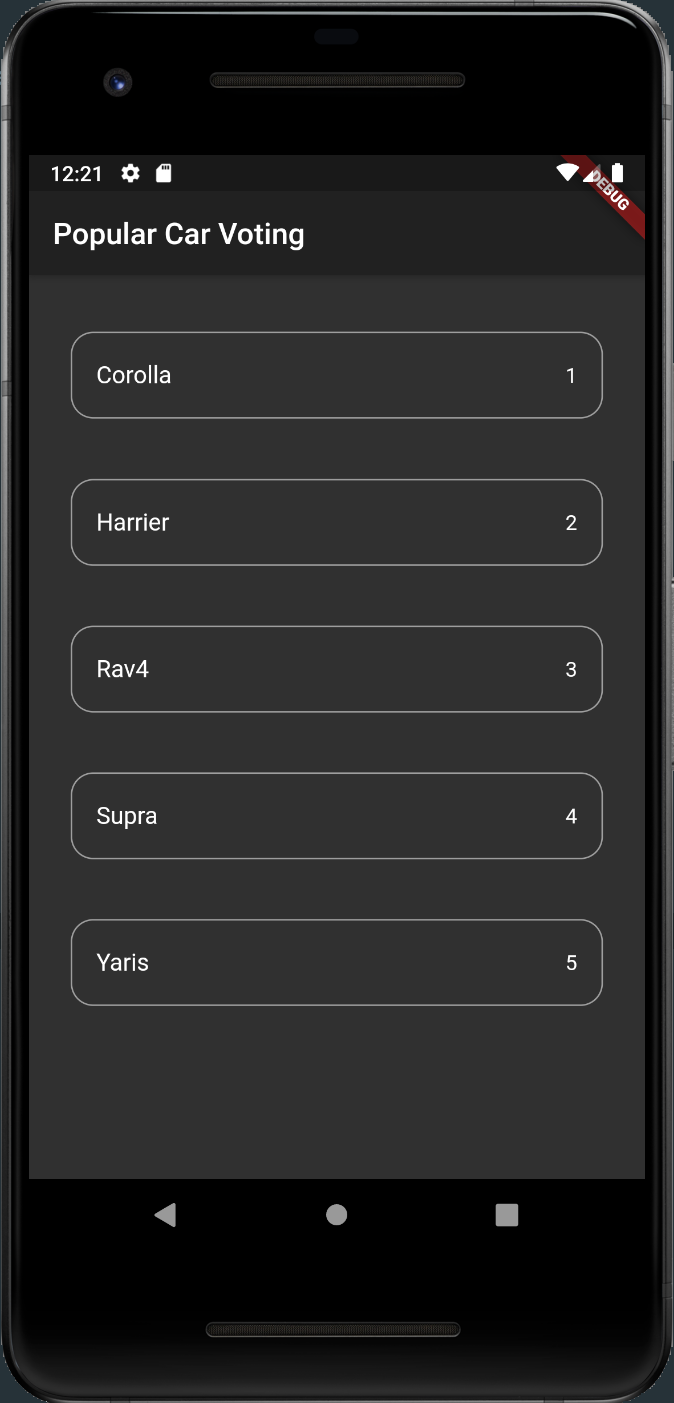
👇UIはこんな感じになっています
👇コードは以下の通りです
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<main.dart> /* voting App */ import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Popular Car Voting App', theme: ThemeData.dark(), home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { final carData = [ {"name": "Corolla", "votes": 0}, {"name": "Rav4", "votes": 0}, {"name": "Supra", "votes": 0}, {"name": "Harrier", "votes": 0}, {"name": "Yaris", "votes": 0}, ]; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Popular Car Voting")), body: _buildBody(), ); } Widget _buildBody() { return _buildList(carData); } Widget _buildList(List<Map<String, dynamic>> carList) { return ListView.builder( padding: EdgeInsets.all(18.0), itemCount: carList.length, itemBuilder: (context, i) { return _buildListItem(carList[i]); }); } Widget _buildListItem(Map<String, dynamic> data) { return Padding( padding: EdgeInsets.symmetric(horizontal: 10, vertical: 20), child: Container( child: ListTile( title: Text(data['name']), trailing: Text(data['votes'].toString()), onTap: () { setState(() { data['votes'] += 1; }); }, ), decoration: BoxDecoration( border: Border.all(color: Colors.grey), borderRadius: BorderRadius.circular(15)), ), ); } } |
Firebaseの設定<初期設定>
⚠️本記事はFirebaseの公式ドキュメントを参考に作成しています
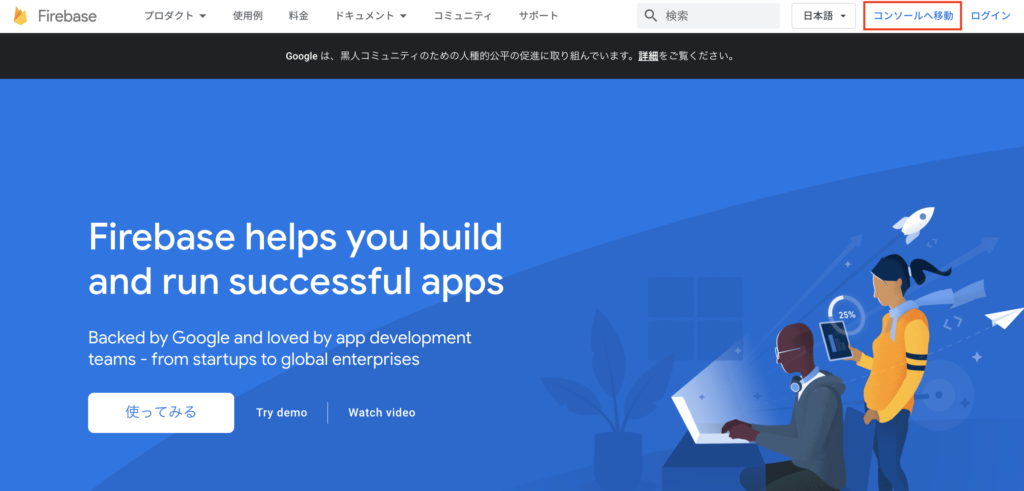
👇 Firebaseの公式HPで “コンソールに移動” をクリックします(※Googleアカウントが必要)

👇 ” プロジェクトを作成 “をクリックします

👇プロジェクト名を設定し、Firebase規約の同意にチェックを入れ、続行をクリックします

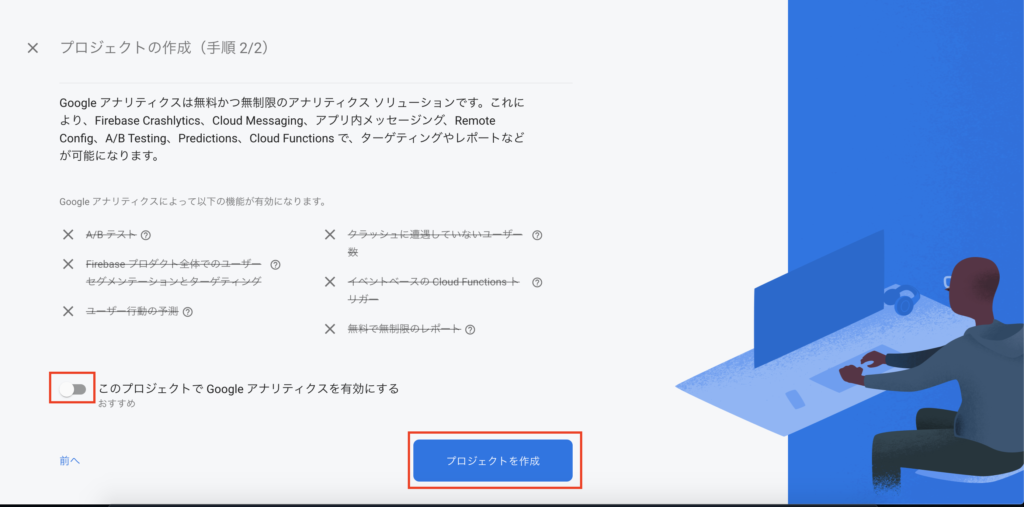
👇ここではアプリケーションのGoogleアナリティクスの設定を有効にするかを選択できます。今回は特に設定しないので、チェックを外し、プロジェクトを作成をクリックします。

👇プロジェクトの作成中は下記の画面になるので、少し待ちます。

👇 プロジェクトの作成が完了すると下記の画面に切り替わるの、続行をクリックします

Firebaseの設定<iOS>
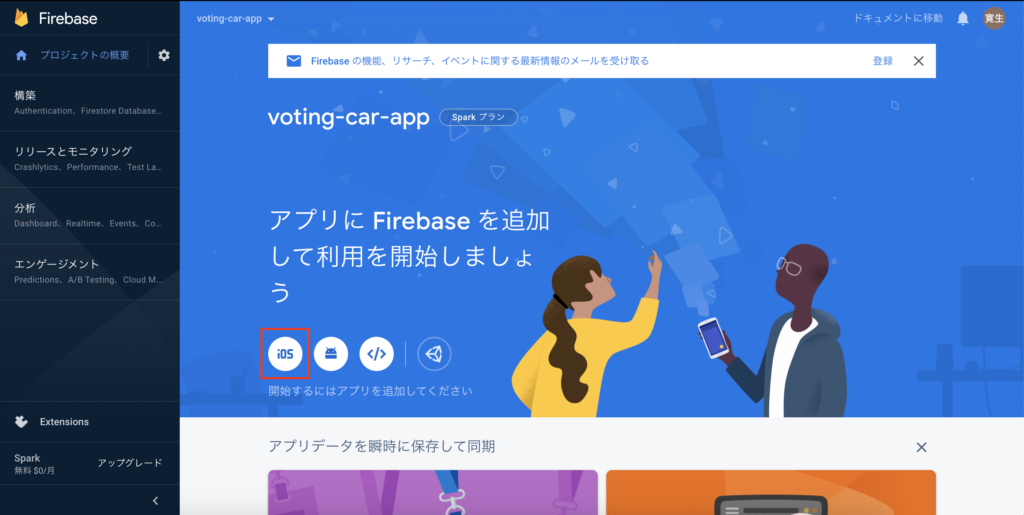
👇 先ほどの”続行”をクリックするとプロジェクトの画面に移ります。各プラットフォームの設定でアプリにFirebaseを追加していきましょう、まずiOSアイコンをクリックして設定に進みます

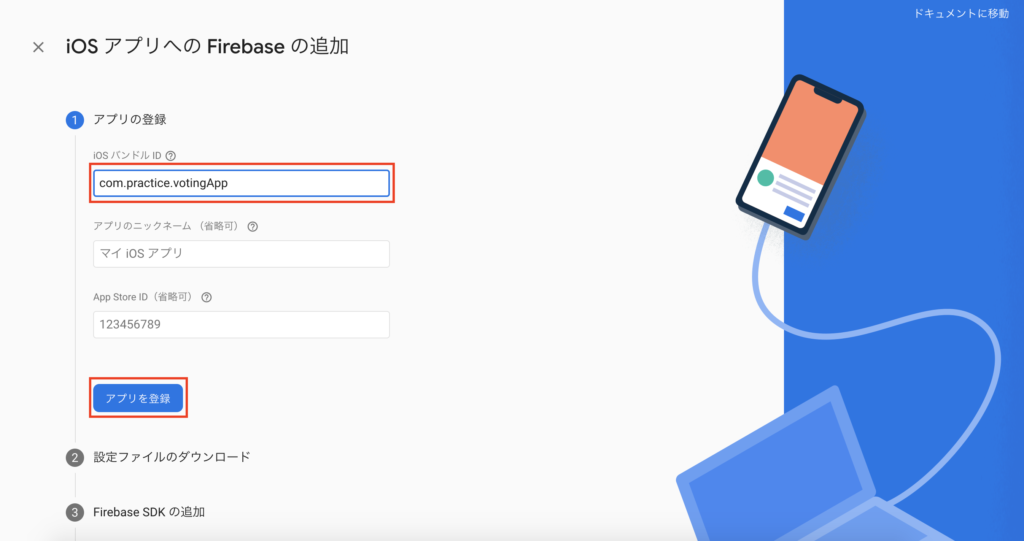
👇iOS アプリへの Firebase の追加設定画面に移ります。この中でiOSバンドルIDのみ必須なので、調べて記入していきます。

👇iOSバンドルIDを確認していきます。Flutterアプリ(今回はvoting_appという名前)のプロジェクトコードのツリーは以下のようになっているものとします。
voting_app/ios/Runnner.xcoworkspaceをXcodeで開きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
[~/AndroidStudioProjects/voting_app] $ tree . ├── README.md ├── android ├── build ├── ios │ ├── Flutter │ ├── Runner │ ├── Runner.xcodeproj │ └── Runner.xcworkspace ├── lib │ └── main.dart ├── pubspec.lock ├── pubspec.yaml ├── test │ └── widget_test.dart └── voting_app.iml |
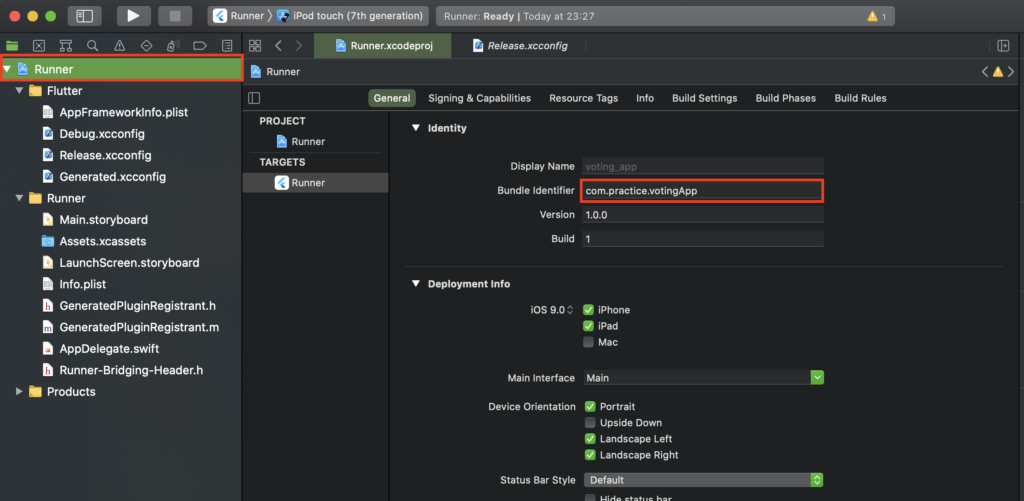
👇左上のRunnerをクリックすると詳細画面が表示されます、Bundle IdentifierがiOSバンドルIDに該当するので、これをコピペします

👇このようにバンドルIDを記入したら”アプリを登録”をクリックします

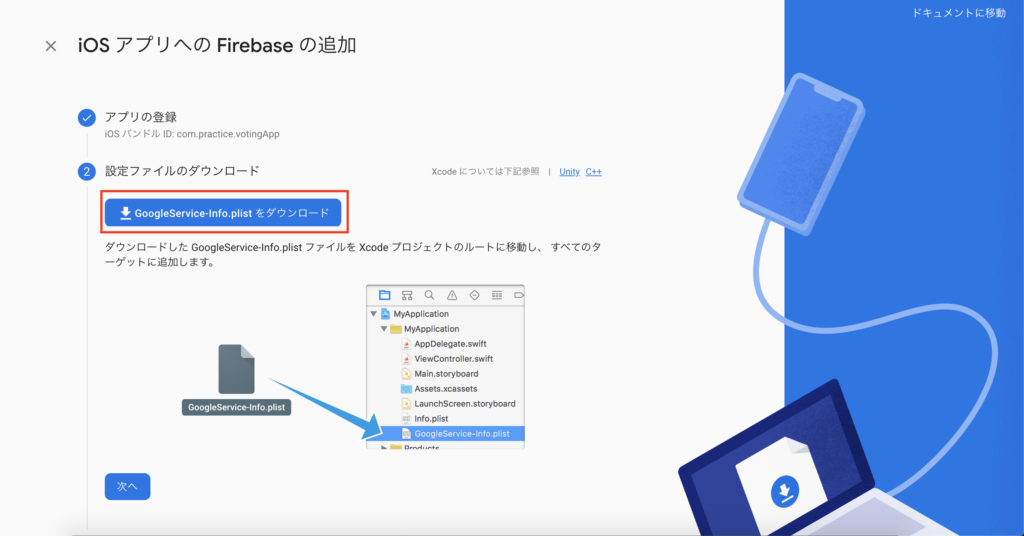
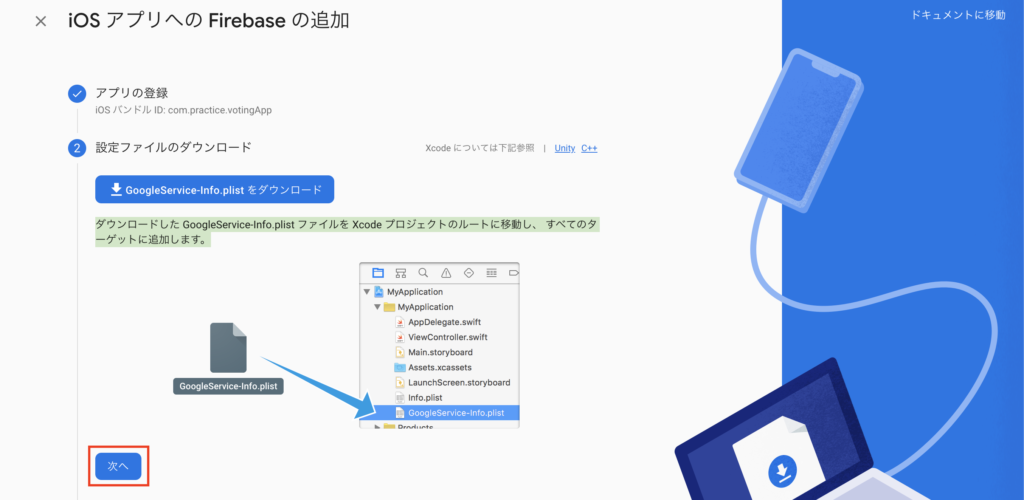
👇次に設定ファイルのダウンロードをしていきます。

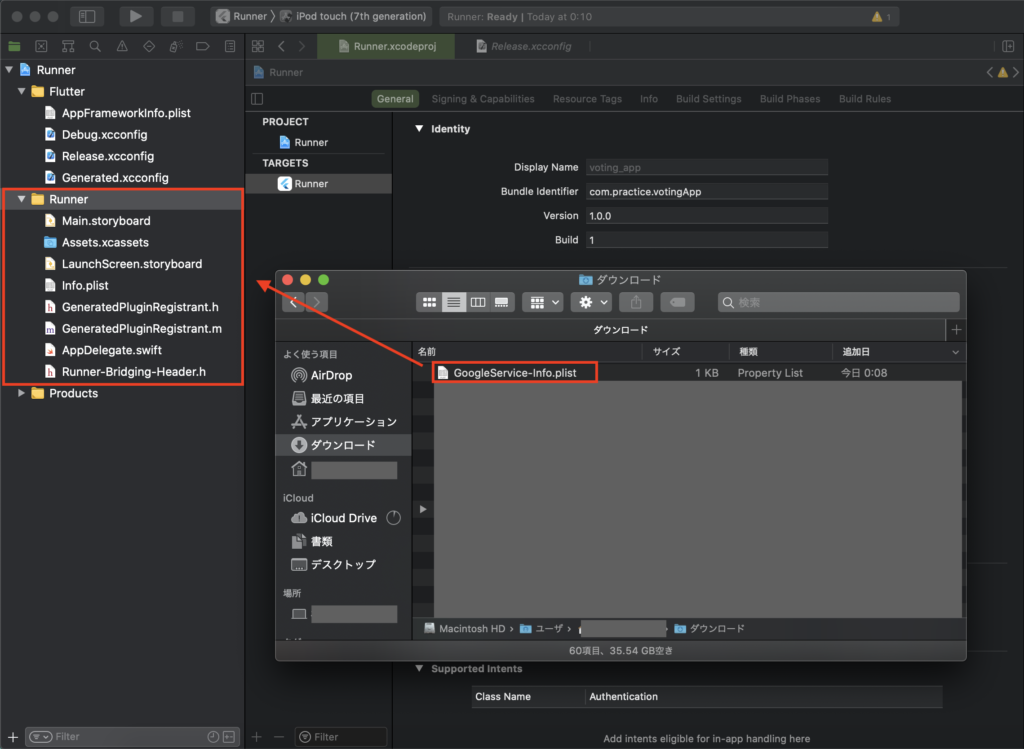
👇先ほどダウンロードした設定ファイル(GoogleService-Info.plist)をXcodeプロジェクトのルートに移動させます

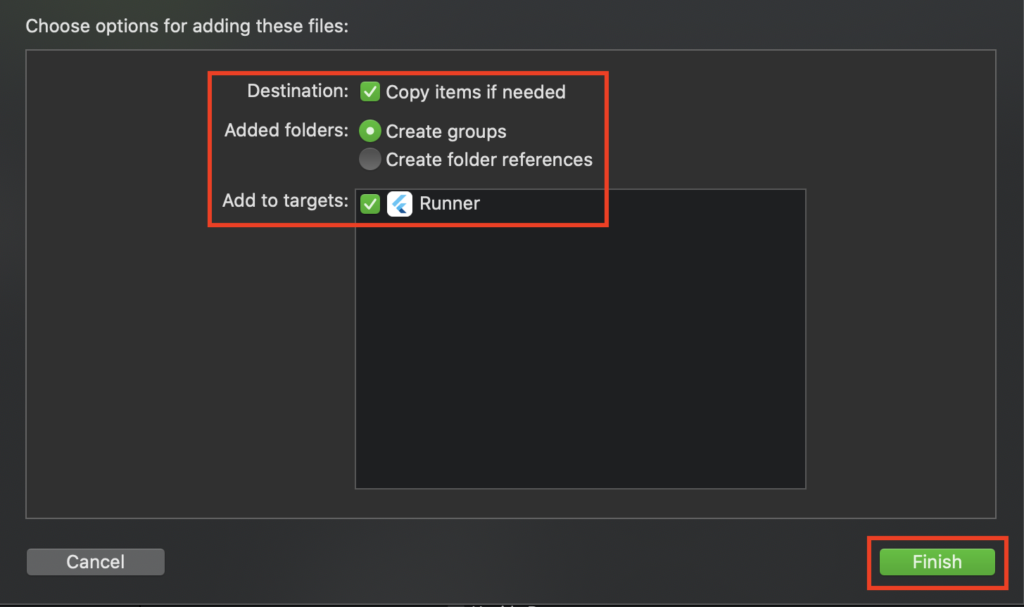
👇下記の画面になるので、Runnerフォルダをターゲットに追加し”Finish”をクリックします。Xcode側の設定は以上になります。

👇設定ファイルのダウンロードとXcodeのフォルダへ格納できたら、”次へ”をクリックします

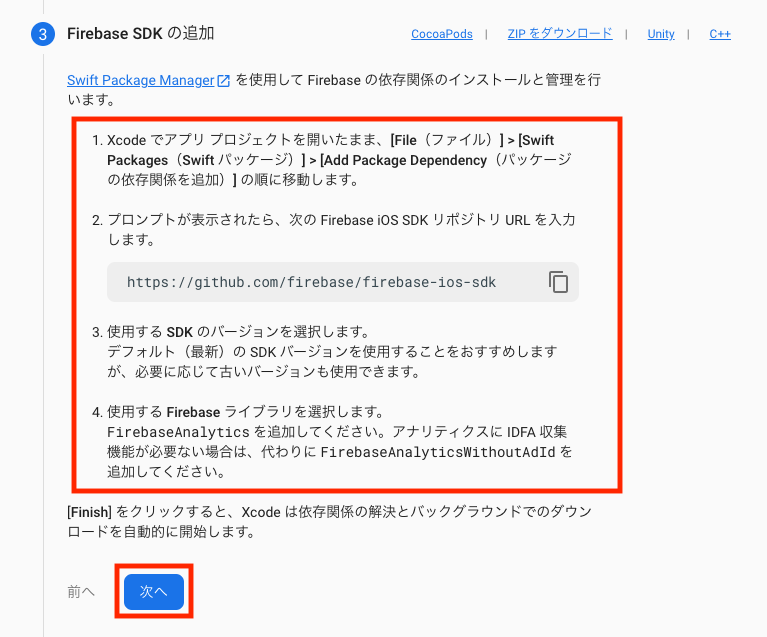
👇 Firebase SDKを追加していきます。後は指示された通り作業をしていきます。完了したら”次へ”をクリックします。(ここはしっかり読んで書いてある手順に従おう)

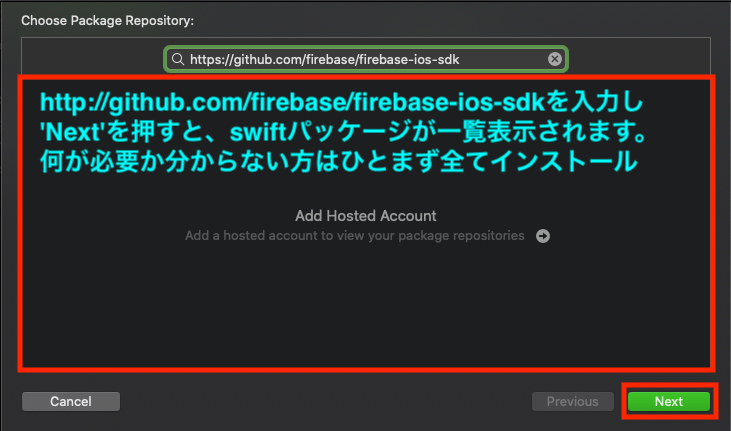
👇XcodeからSwiftパッケージを追加していきましょう(上記の”1.”です)

👇次に初期化コードの追加です。今回はFlutterでアプリ開発をしていきますので、追加不要です。”次へ”をクリックします。

👇”コンソールに進む”をクリックします、iOSの設定は以上になります。

Firebaseの設定<Android>
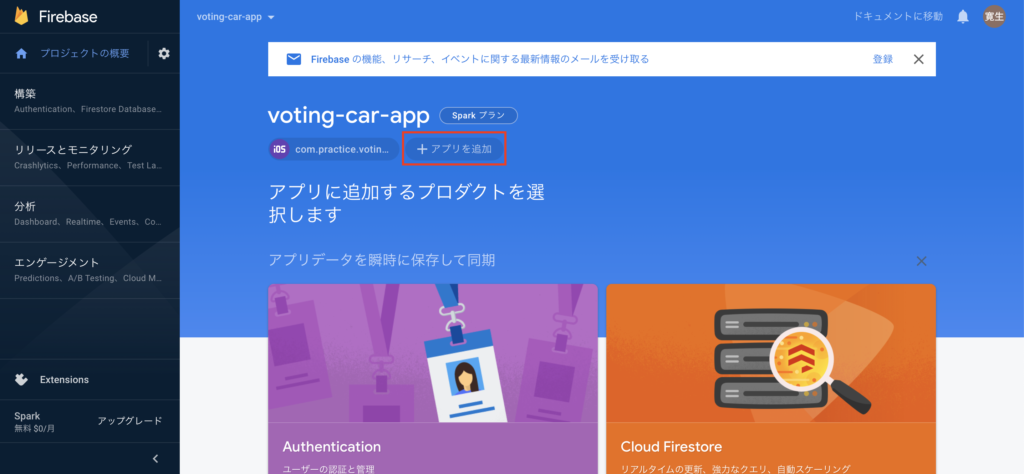
👇”アプリを追加”をクリックします

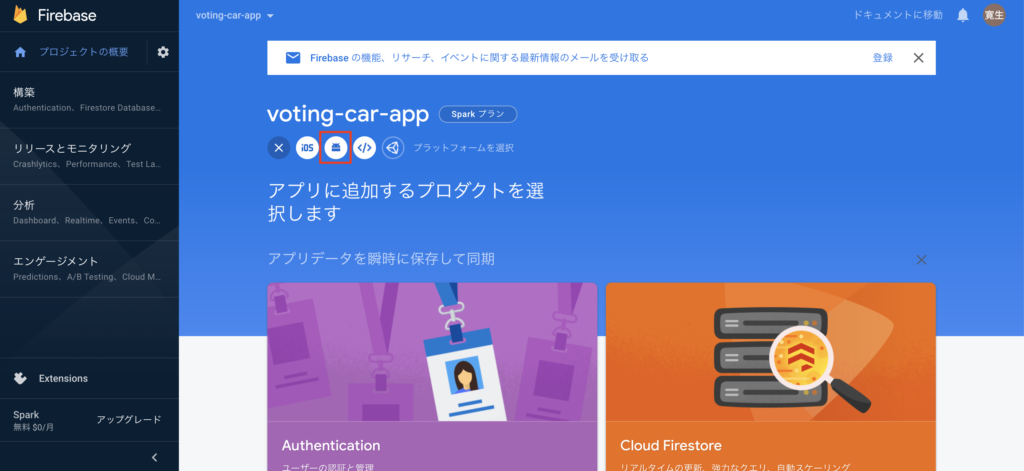
👇Androidアイコンをクリックして設定に進みます

👇先ほどと同様、次はAndroidパッケージ名を確認していきます。Flutterアプリ(今回はvoting_appという名前)のプロジェクトコードのツリーは以下のようになっているものとします。
voting_app/android/app/build.gradleをvscodeで確認していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
[~/AndroidStudioProjects/voting_app] $ tree . ├── README.md ├── android │ ├── app │ │ ├── build.gradle │ │ └── src │ ├── build.gradle │ ├── gradle │ ├── gradle.properties │ ├── gradlew │ ├── gradlew.bat │ ├── local.properties │ ├── settings.gradle │ └── voting_app_android.iml ├── build ├── ios ├── lib ├── pubspec.lock ├── pubspec.yaml ├── test └── voting_app.iml |
👇applicationIdがAndroidパッケージ名に該当するので、これをコピペします
|
1 2 3 4 5 6 7 8 9 10 |
<voting_app/android/app/build.gradle> defaultConfig { // TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html). applicationId "com.practice.voting_app" minSdkVersion 16 targetSdkVersion 30 versionCode flutterVersionCode.toInteger() versionName flutterVersionName } |
👇このようにAndroidパッケージ名を記入したら”アプリを登録”をクリックします

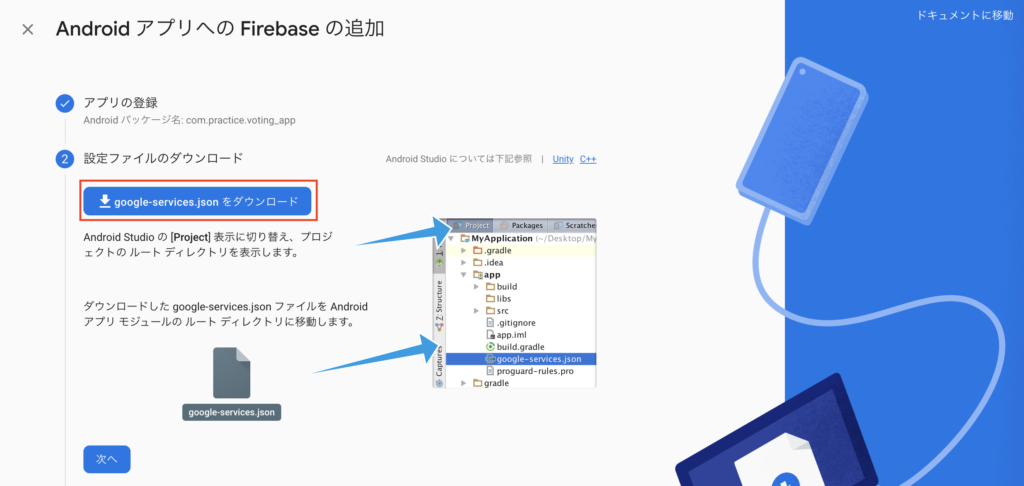
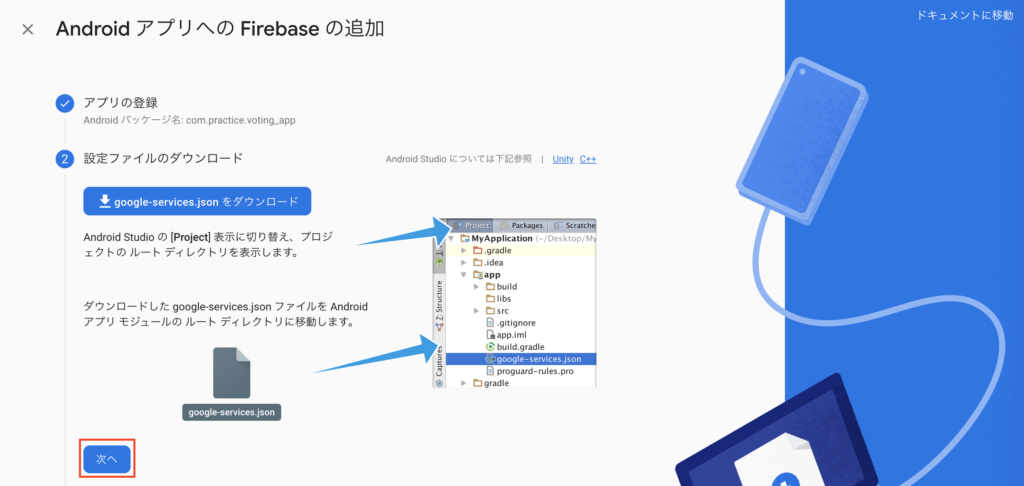
👇次に設定ファイルのダウンロードをしていきます。

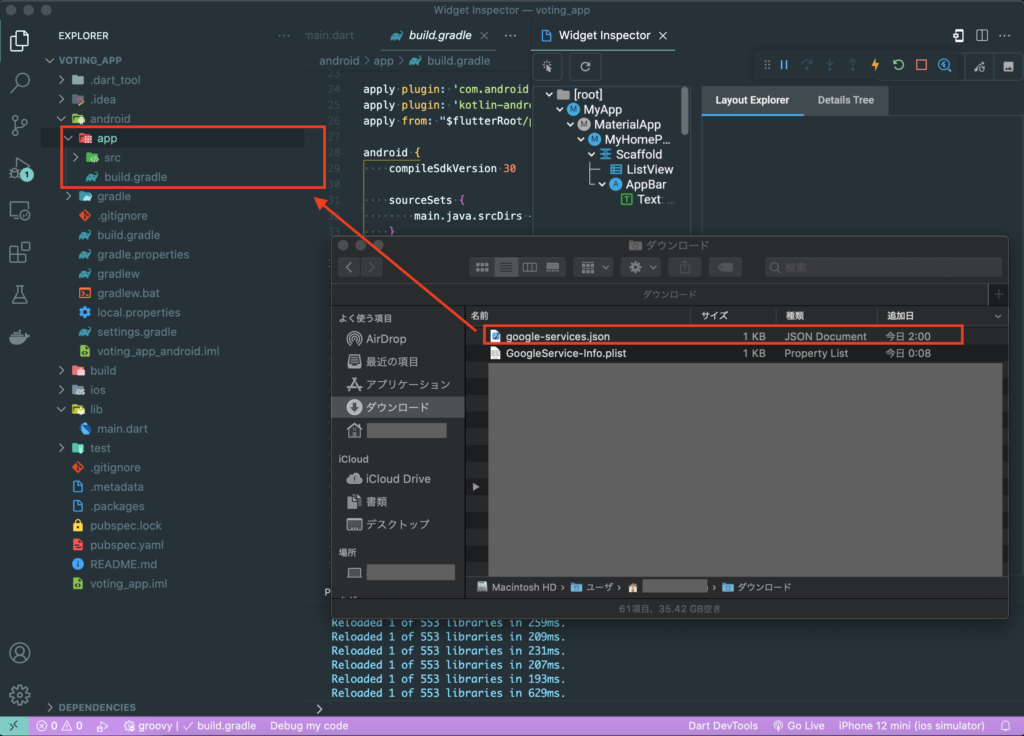
👇先ほどダウンロードした設定ファイル(google-services.json)をAndroidアプリモジュールフォルダの直下に移動させます

👇設定ファイルのダウンロードとjsonファイルの格納が完了したら、”次へ”をクリックします

へ
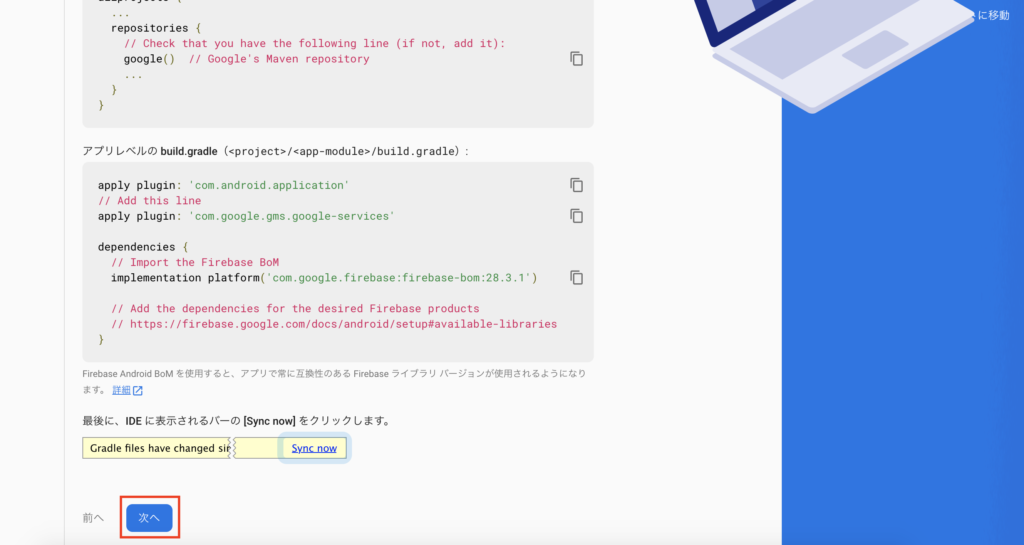
👇次に初期化コードの追加です。今回はFlutterでアプリ開発をしていきますので、追加不要です。”次へ”をクリックします。

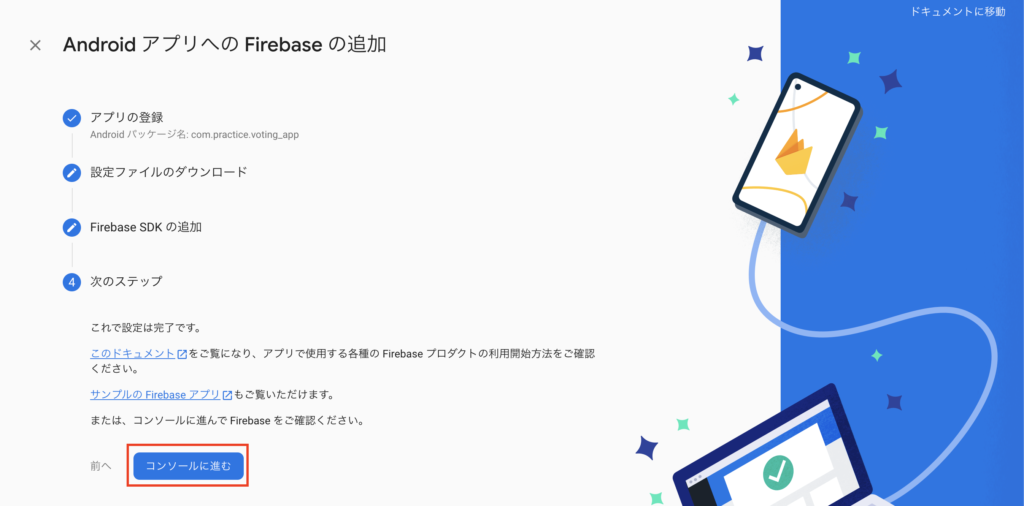
👇”コンソールに進む”をクリックします、Andoriodの設定は以上になります。

Androidファイルの追記
👇AndroidのFirebaseの設定は、アプリモジュールフォルダにいくつか追記する必要があります。以下のファイルに追記していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<Command> [~/AndroidStudioProjects/voting_app] $ tree . ├── README.md ├── android │ ├── app │ │ ├── build.gradle // 追記 │ │ └── src │ ├── build.gradle // 追記 │ ├── gradle │ ├── gradle.properties │ ├── gradlew │ ├── gradlew.bat │ ├── local.properties │ ├── settings.gradle │ └── voting_app_android.iml ├── build ├── ios ├── lib ├── pubspec.lock ├── pubspec.yaml ├── test └── voting_app.iml |
👇 ~/AndroidStudioProjects/voting_app/android/build.gradleに追記していきます
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<~/AndroidStudioProjects/voting_app/android/build.gradle> buildscript { ext.kotlin_version = '1.3.50' repositories { google() jcenter() } dependencies { classpath 'com.android.tools.build:gradle:4.1.0' classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version" classpath 'com.google.gms:google-services:4.3.3' // 追記 } } ...省略... |
👇 ~/AndroidStudioProjects/voting_app/android/app/build.gradleに追加していきます
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<~/AndroidStudioProjects/voting_app/android/app/build.gradle> ...省略... android { compileSdkVersion 30 sourceSets { main.java.srcDirs += 'src/main/kotlin' } defaultConfig { // TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html). applicationId "com.practice.voting_app" minSdkVersion 16 targetSdkVersion 30 versionCode flutterVersionCode.toInteger() versionName flutterVersionName multiDexEnabled true // 追記 ...省略... dependencies { implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version" implementation "androidx.multidex:multidex:2.0.1" // 追記 } apply plugin: 'com.google.gms.google-services' // 追記 |
Firebaseの導入
データベースの設定
👇 “Firestore Database”をクリックし、”データベースの作成”を選択します

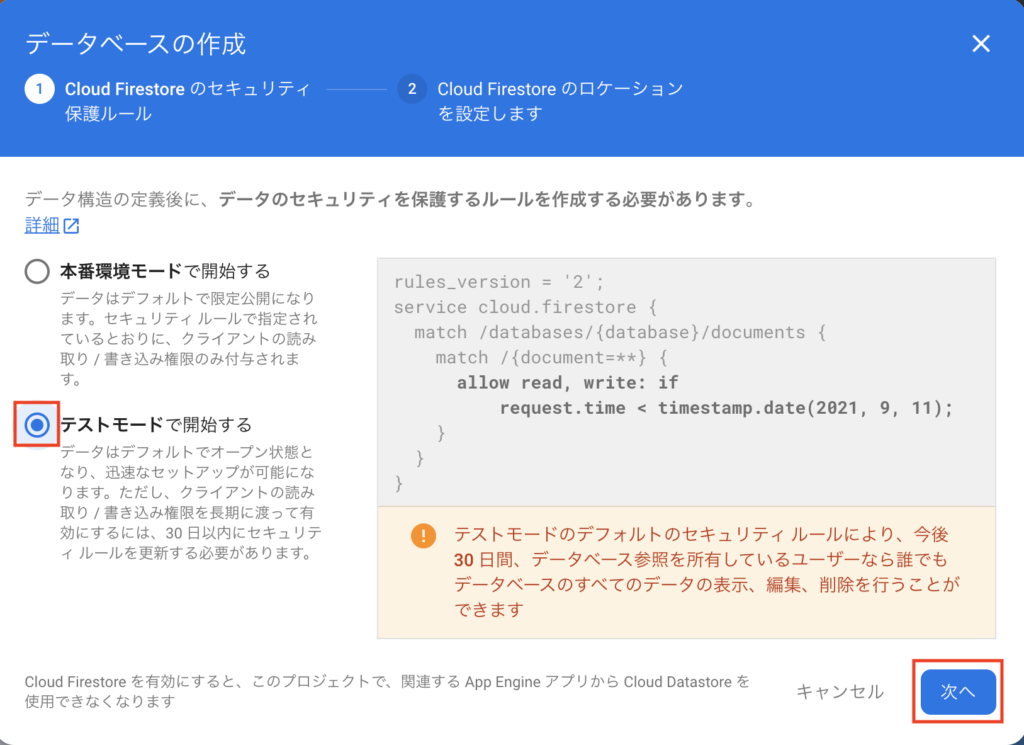
👇今回のデータベースはテストモードで作成していきます、”テストモードで開始する”にチェックし”次へ”をクリックします。

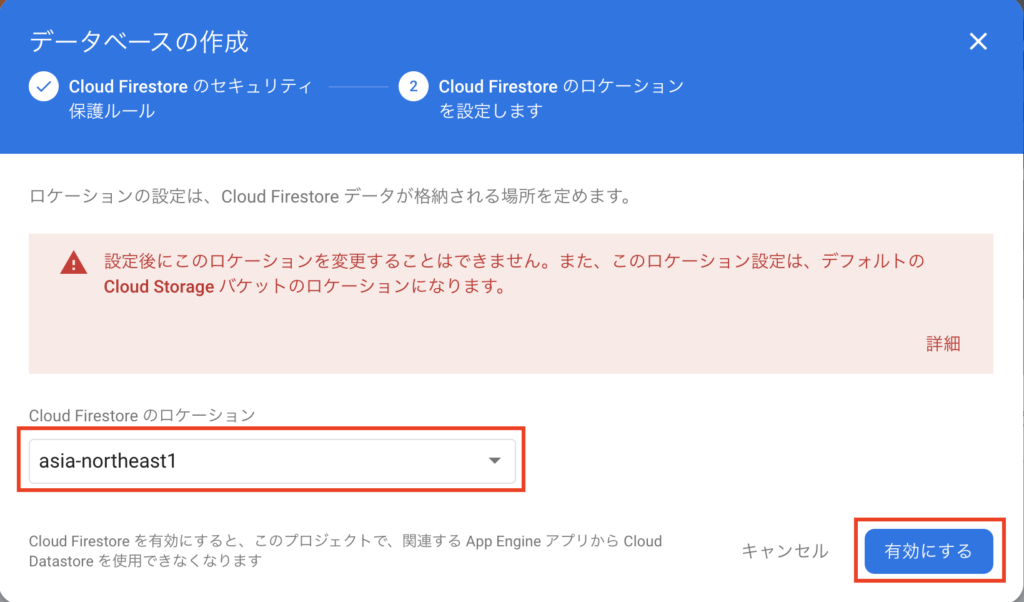
👇データベースのロケーションを設定します、”asia-northeast1″を選択し”有効にする”をクリックします。

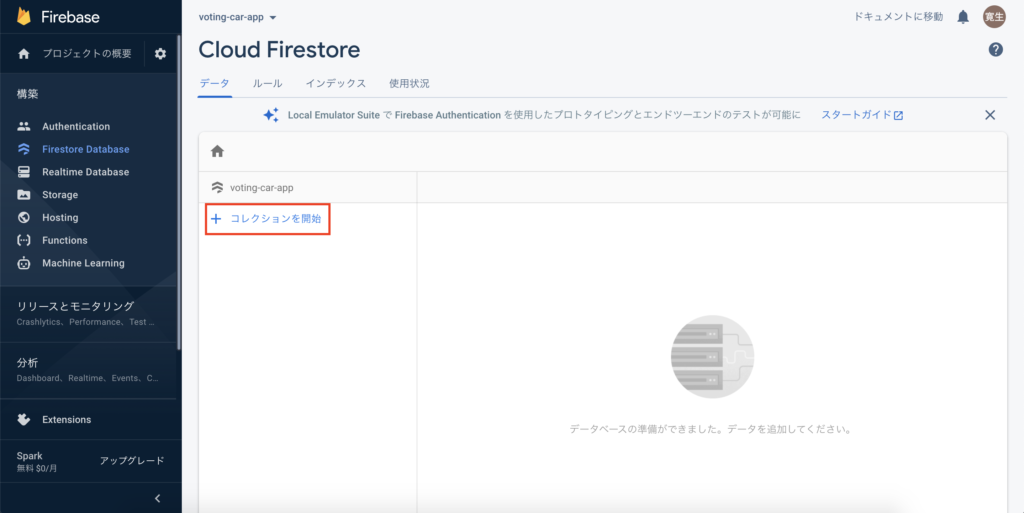
👇Cloud Firestoreが立ち上がりました。次にデータベースの初期データを設定していきます、”コレクションを開始”をクリックします。

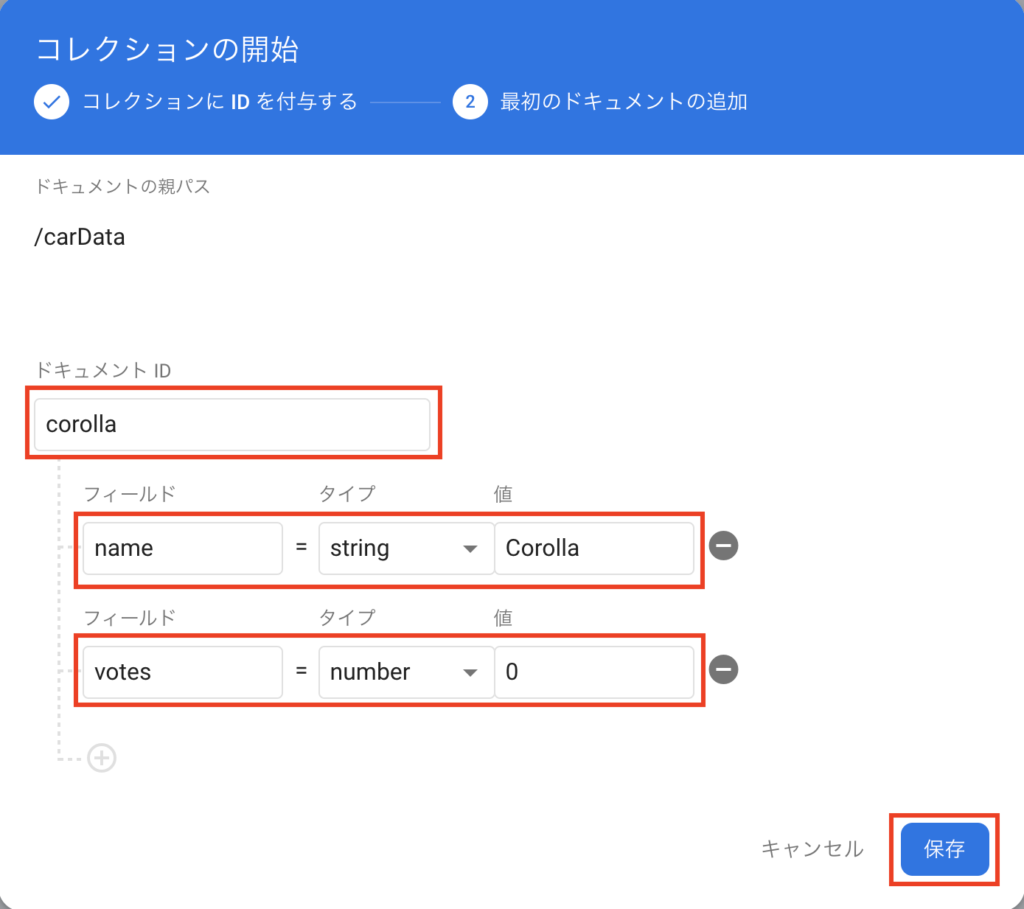
👇FlutterコードからFirebaseのデータベースにアクセスするためのコレクションIDを設定します。
好きなクルマに投票するアプリを想定しているので、”carData”とします。

👇データベースの情報を入力していきます、ドキュメントIDは任意に設定しフィールド、タイプ、値を各々入力していきます。

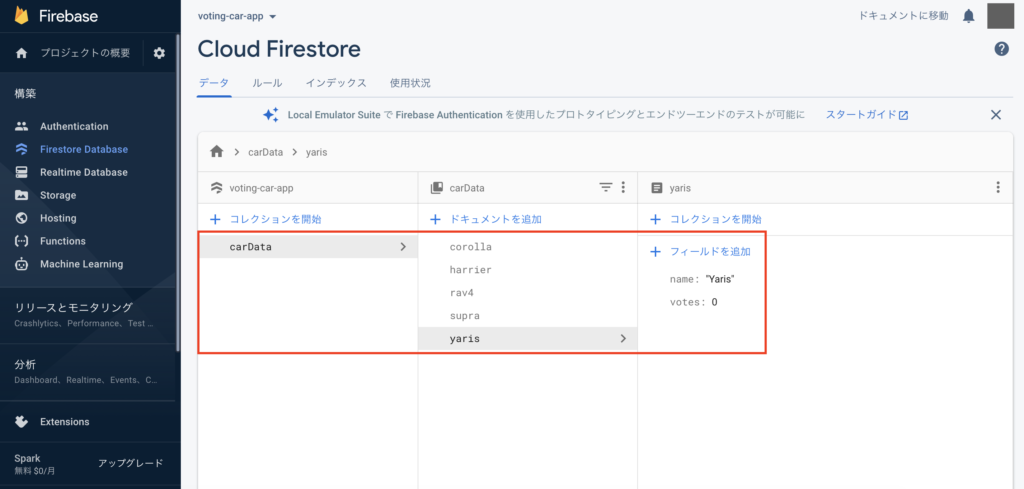
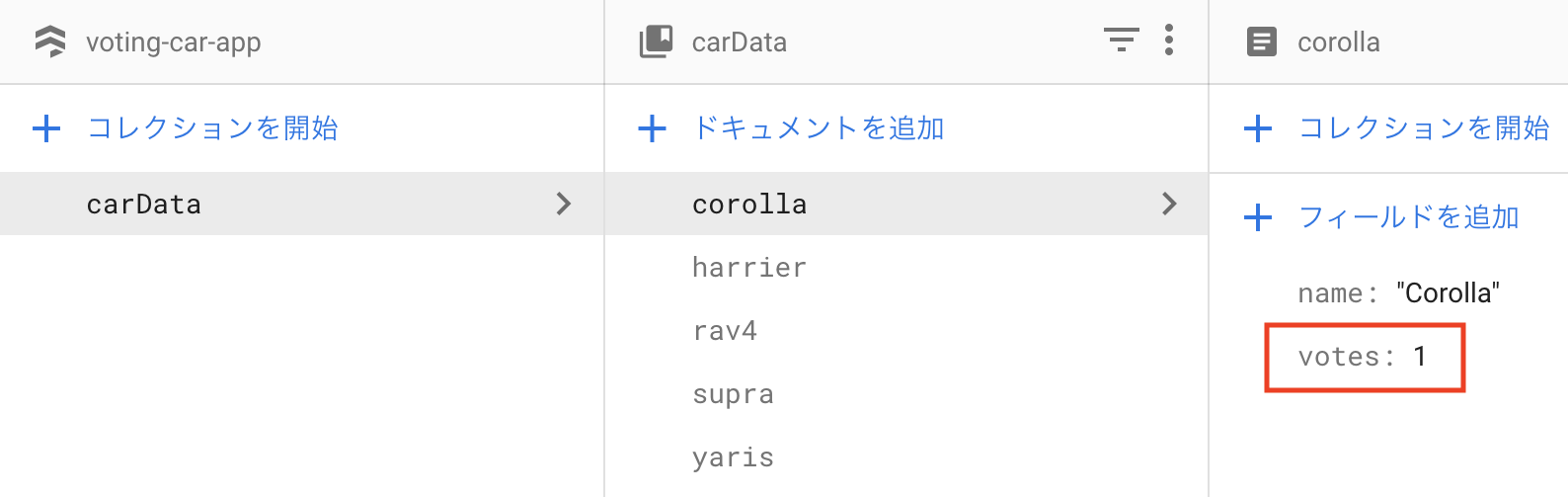
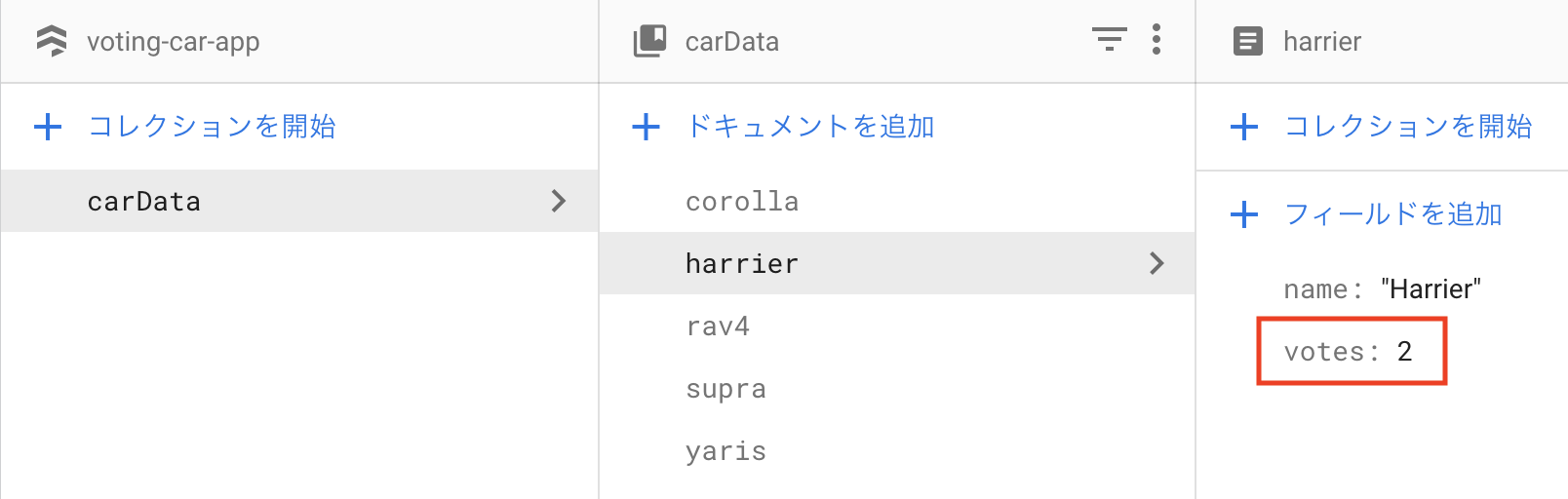
👇設定したコレクション(carData)にドキュメントを全て登録して完了です。

pubspec.yamlの編集
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<pubspec.yaml> /* ...省略... */ dependencies: flutter: sdk: flutter # The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class for iOS style icons. cupertino_icons: ^0.1.3 firebase_core : ^0.5.0 # 追記 cloud_firestore: ^0.14.0+1 # 追記 dev_dependencies: flutter_test: sdk: flutter /* ...省略... */ |
main.dartの編集
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
<main.dart> /* voting App */ import 'package:flutter/material.dart'; import 'package:cloud_firestore/cloud_firestore.dart'; // 追記 import 'package:firebase_core/firebase_core.dart'; // 追記 // void main() => runApp(MyApp()); // 下記に書き換え void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Popular Car Voting App', theme: ThemeData.dark(), home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { // Firebaseのデータベースに移行したため、不要 // final carData = [ // {"name": "Corolla", "votes": 0}, // {"name": "Rav4", "votes": 0}, // {"name": "Supra", "votes": 0}, // {"name": "Harrier", "votes": 0}, // {"name": "Yaris", "votes": 0}, // ]; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Popular Car Voting")), body: _buildBody(), ); } // Widget _buildBody() { // return _buildList(carData); // } // 下記に書き換え Widget _buildBody() { return StreamBuilder<QuerySnapshot>( // Streamを監視し、外部からのイベントが通知される度にWidgetを更新する stream: FirebaseFirestore.instance .collection("carData") .snapshots(), // snapshots: データの今現在の状況のこと builder: (context, snapshot) { if (!snapshot.hasData) return LinearProgressIndicator(); // LinearProgressIndicator(): 今現在何らかの処理が実行中であることを示すインディケーター return _buildList(snapshot.data!.docs); }, ); } // 引数: Listの中身がMapとなっており、値はStringで型変更可 Widget _buildList(List<DocumentSnapshot> snapList) { return ListView.builder( padding: EdgeInsets.all(18.0), itemCount: snapList.length, itemBuilder: (context, i) { return _buildListItem(snapList[i]); }); } // 引数: Listの中身であるMap Widget _buildListItem(DocumentSnapshot snap) { Map<String, dynamic> data = snap.data(); return Padding( padding: EdgeInsets.symmetric(horizontal: 10, vertical: 20), child: Container( child: ListTile( title: Text(data['name']), trailing: Text(data['votes'].toString()), // onTap: () { // setState(() { // data['votes'] += 1; // }); // }, // 下記に書き換え onTap: () => snap.reference.update({"votes": FieldValue.increment(1)}), ), decoration: BoxDecoration( border: Border.all(color: Colors.grey), borderRadius: BorderRadius.circular(15)), ), ); } } |
UIとFirestore Databaseの確認
👇UIはFirebase導入前と変えてません。適当なクルマに任意の回数タップして投票数を増やします。

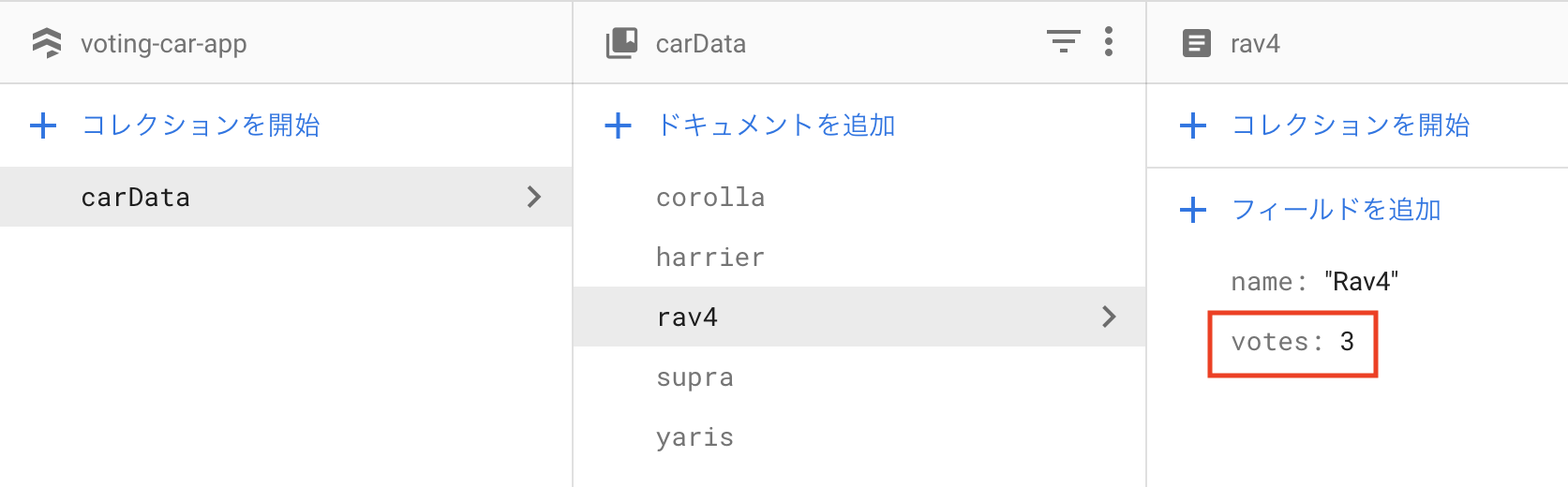
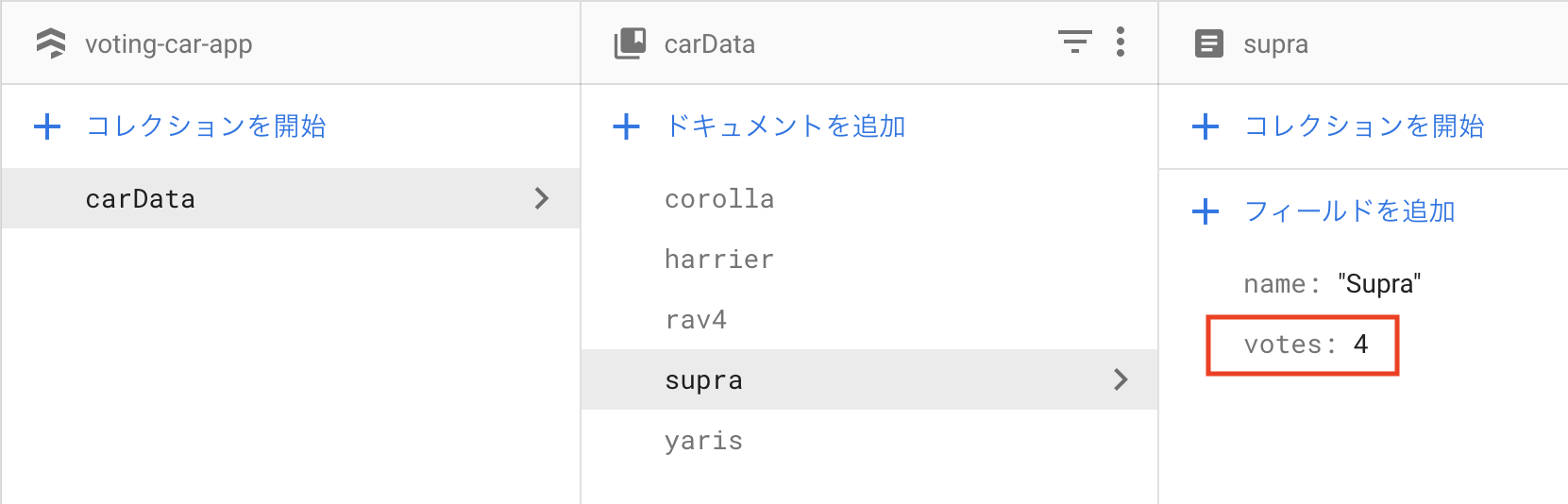
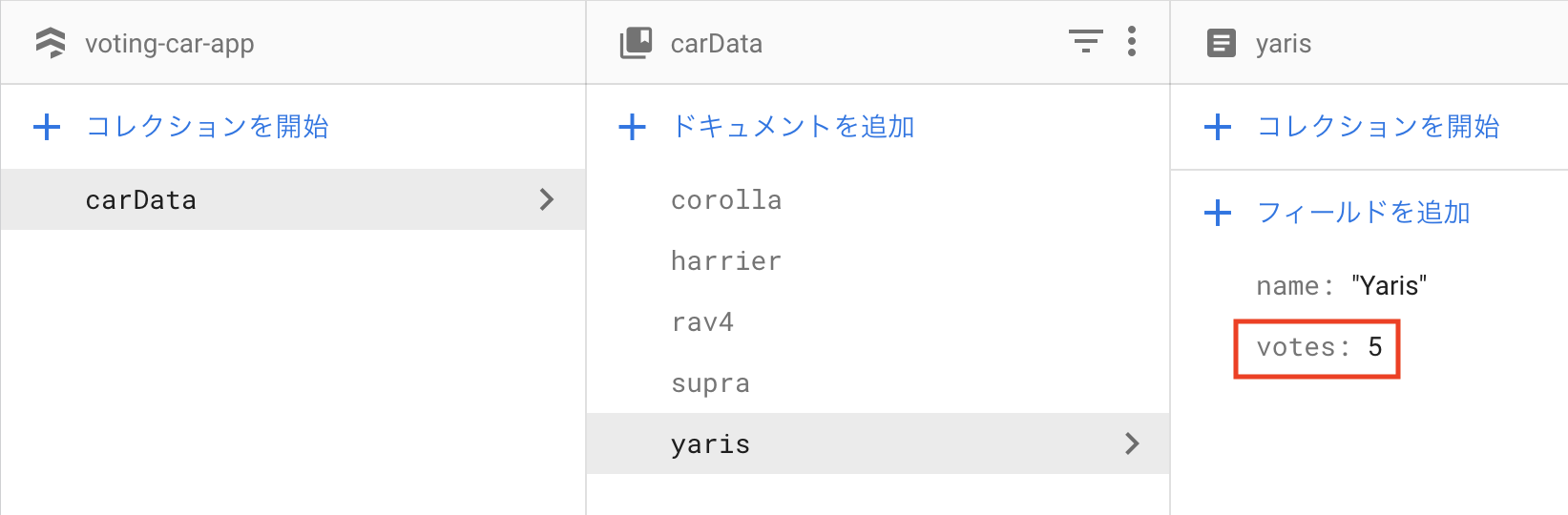
👇UIでのクルマのタップによる投票数の変更が、Firestoreのデータベースに反映されていることを確認する




このようにUIでの操作をFirebaseのデータベースに反映させることができました。
“Firebaseの概要とFirebase×Flutter連携にトライしてみる”については以上になります、いかがだったでしょうか?
今回は簡単なアプリとデータベースをサクッと作って連携・通信するところをやってみましたが、Firebaseは他にも様々なサービスやツールが提供されています。ご自身がやりたいこと合わせて必要な知識やスキルを習得していけばいいんじゃないかなと思います😙
次回はFirebaseの機能の一つである”MLkit”について触れていきたいと思います、楽しみにしててくださいね!
今回はこの辺で、バイバイ👋













コメントを残す