Flutterとは❓
・モバイル、Web、デスクトップ アプリを一つのコードで開発
⇨ プログラミング言語:Dart
・柔軟で豊かな表現可能
⇨ 豊富なWidget、Themaによる一括デザイン
・素早い開発
⇨ ホットリロードにより、コードの変更が素早くアプリに反映される
・クロスプラットフォーム開発が可能
Flutter 環境構築
① Flutter SDK のインストール
👇ブラウザの検索で”flutter.dev”と入力し、”Get started” をクリック

👇macの方は”macOS”を選択

👇.zipをインストールし、実行

👇ダウンロードしたflutterファイルを “Users/~/” に移動

②環境変数PATHの設定
👇Usersディレクトリに”.zshrc”があるので開く
(⚠️拡張子ファイルが表示されていない場合は、『⬆︎ + command + . 』を同時に押す)

👇以下を記述し、『command + s』で保存
|
1 2 |
【~/.zshrc】 export PATH="$PATH:/Users/~/flutter/bin" |
これでflutterコマンドが使用できるようになりました。
👇試しに以下を実行します。一番上の項目(Flutter)にチェックが入ってればOK
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
【~/.zshrc】 [~] $ flutter doctor ╔═══════════════════════════════════════════════════════════╗ ║ A new version of Flutter is available! ║ ║ ║ ║ ║ To update to the latest version, run "flutter upgrade". ║ ╚═══════════════════════════════════════════════════════════╝ Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel stable, 1.22.6, on Mac OS X 10.15.7 19H524 darwin-x64, locale ja-JP) [✓] Android toolchain - develop for Android devices (Android SDK version 30.0.3) [✓] Xcode - develop for iOS and macOS (Xcode 12.4) [✓] Android Studio (version 4.1) [✓] VS Code (version 1.56.2) [!] Connected device ! No devices available ! Doctor found issues in 1 category. |
③Android Studio のダウンロード&インストール(VScodeをIDEに選ぶ人は不要)
👇”Install Android Studio”からAndroid Studioダウンロードページのリンクに飛ぶ

👇”Download Android Studio”をクリックし.dmgファイルをダウンロード

👇.dmgを起動

👇”Android Studio.app”を”Applications”にドラック&ドロップ

👇アプリケーションフォルダに”Android Studio.app”があるのが確認できる。ダブルクリックで実行。

👇初めてインストールした方は”Do not import settings”を選択し、OK

👇”NEXT”をクリック

👇初めてインストールされる方は”Standard”で良いでしょう

👇IDEのUIカラーが選択できます。(僕はDarculaです、中二病なので)

👇”Finish”をクリック

👇”Finish”をクリック

👇開発用IDE “Android Studio”がインストールできました。
Flutterプラグインのインストールは”Configure”からできます。

④Flutter Plugin のインストール
👇”Preference”をクリック

👇”Plugins”からFlutter,、Dartをインストール

⑤Flutter projectの作成
👇 Flutterアプリケーションの作成していく

👇’ Flutter Application ‘ を選択

👇アプリケーションのPJT名や保存場所、SDK pathの設定です、今回はそのまま

👇’Package name’はurlを逆にした形がデフォルトのようです、そのままにします

👇flutter_appが起動しました

⑥Emulatorの設定(Android)
👇Androidのエミュレーターを作りましょう、’AVD Manager’をクリック

👇 ‘+ Create Vitual Device ‘をクリック

👇バーチャルデバイスを選択(今回はPixel 2を選択)

👇 ‘ Pie ‘をダウンロードし選択 Nextをクリック

👇バーチャルデバイスの詳細設定ができます。今回は特に触らずデフォルトのままで’Finish’をクリック

👇先ほど作ったバーチャルデバイスがリストの中にあることを確認し、”▶︎”をクリックし起動

👇ADV Managerがエラーを吐き出すので、’Debug’ボタンをクリックしてビルドし直す

👇赤枠のようにアプリが起動すればOK(これはデフォルトのアプリで+を押すと数字が増えます)

以上で、Android Studioを使ったAndroidエミュレータの起動が完了し、開発環境が整いました。
次はiOSアプリ開発環境を構築していこう。
⑦Emulatorの設定(Xcode)
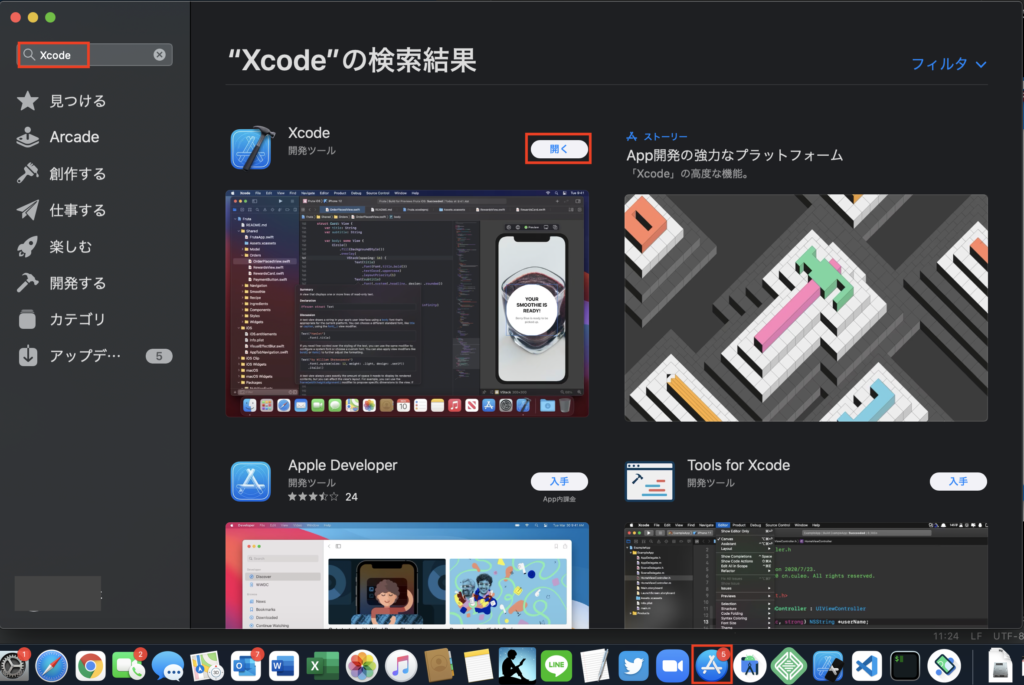
👇まずiOS用のエミュレータをインストールします。
macの方はAppStoreから’Xcode’を検索&入手をクリック
※このアプリは8.1GBもあってインストールにかなり時間がかかります

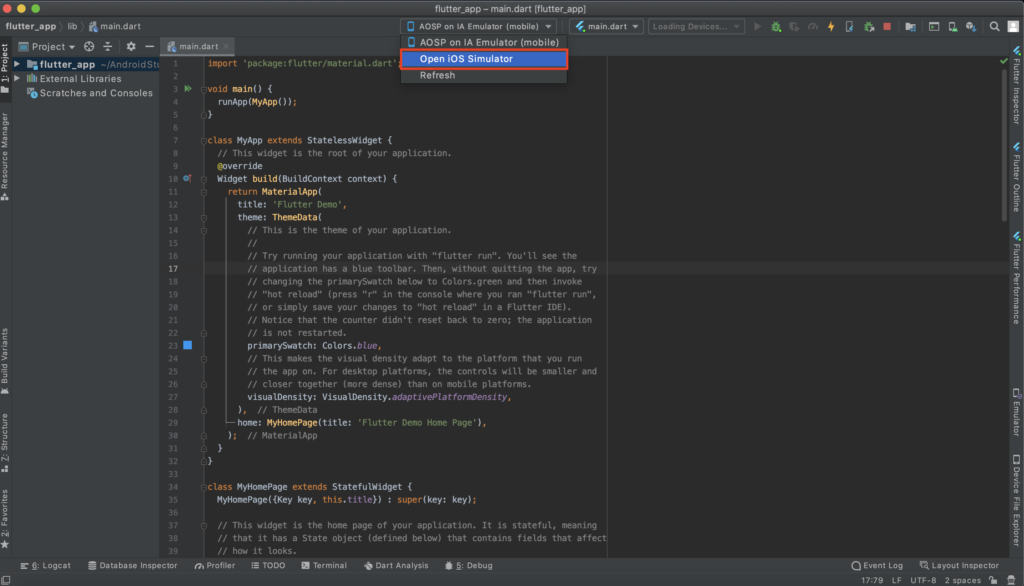
👇AndroidStudioを開き、’Open iOS Simulator’ を選択します(Xcodeが起動するまで待つ)

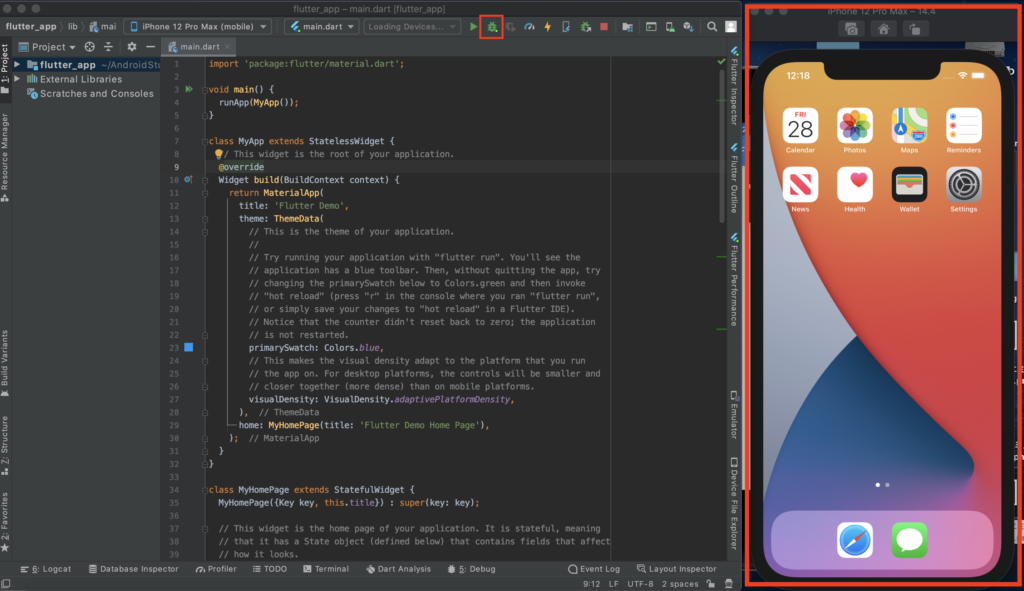
👇起動するとシミュレータが表示されます。この状態はまだmain.dartが実行されてないので、コードの内容がシミュレーターに反映されてません。’Debug’ボタンを押してビルドします

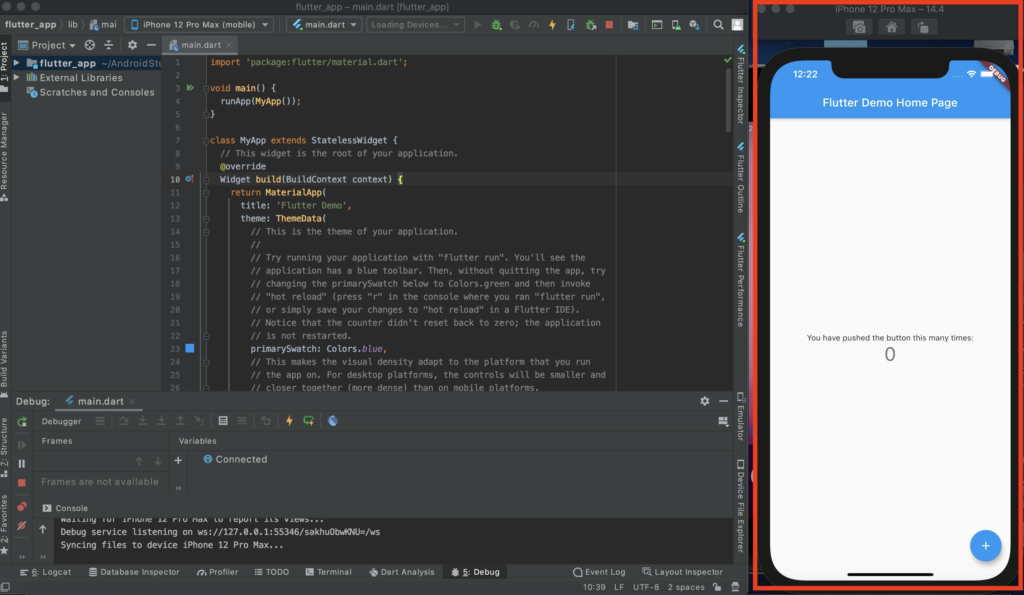
👇デフォルトのアプリが起動したかと思います。これでiOS側の開発環境も整いました。

以上で、AndroidとiOS両方の開発環境を構築することができました。
コマンド一覧
flutterのアプリ実行コマンドやテスト実行コマンドの一覧です。特にデバックモードで開発することも多いので、抑えておくといいと思います。
※Flutter Firebase「fatal error: module ‘cloud_firestore’ not found @import cloud_firestore;」が出た時の対処法
$ flutter test ; プロジェクト直下のtestディレクトリのユニットテスト実行
$ flutter drive : Flutterアプリのインテグレーションテスト実行
(ex. flutter dirive –target=test/xxx.dart)
CocoaPodsのインストール
✅ ライブラリ管理が簡単にできるツール
参考記事⇨【iOS開発】 CocoaPodsが何なのか〜導入までまとめ
|
1 2 3 4 5 6 |
[~] $ sudo gem update --system [~] $ sudo gem install cocoapods ※エラーになる場合は⇨brew install cocoapods [~] $ pod --version 1.10.1 [~] $ sudo gem install cocoapods --pre |
Xcode, iOS SDKのアップデートを実施した後の対応(参考)
XcodeやiOS SDKをアップデートすると、既存プロジェクトのビルドでエラーが発生することがよくある。その時の対応は以下をまずは試してみること。
👉こちらの記事にもiOSアプリに関するcacheの削除方法がまとめられています
✅ Cacheを削除
|
1 2 3 |
$ sudo rm -rf ~/Library/Developer/Xcode/DerivedData/* $ rm -rf "$(getconf DARWIN_USER_CACHE_DIR)/org.llvm.clang/ModuleCache" $ rm -rf ~/Library/Caches/com.apple.dt.Xcode |
✅ Xocodeでプロジェクトを開き、”Shift + Command + K”でクリーンを実施する(下記の実効でも可)
|
1 |
$ flutter clean |
✅ pod関係(Runner.xcodeproj)を更新する
|
1 2 3 4 |
$ pod deintegrate ios/Podfile.lockを削除 $ pod cache clean --all $ pod install --repo-update |
✅ ビルドエラーの中で、Runner.appのループエラーが生じている場合
👉 Runner.app/Runner.app/… infinite cycle Xcode build failed
⇨Xcode: Targets Runner -> Build Phases -> Copy Bundle Resources.の中で”Runner.app”が存在する場合は削除し、$ flutter clean を再度実行
✅ sdkのインストールでエラーが生じた場合は、一度削除(Xcode→Runner[PROJECT]→Package Dependencies→選択肢マイナスをクリック)して再インストール(Xcode→File→Add Packages→検索[firebaseの場合はfirebase-ios-sdk])する
✅ iosフォルダを削除して再構築する
|
1 2 |
$ rm -rf ios $ flutter create -i swift . |
✅ XcodeのビルドでCocoapodsライブラリにパスを通す
ビルド設定はXcodeのPROJECT→Runner→Info→Configurationに記載があります。
こちらでビルド方法を確認します。
|
1 2 3 4 5 6 |
<ios/Flutter/Debug.xcconfig> #include "Pods/Target Support Files/Pods-Runner/Pods-Runner.debug.xcconfig" <ios/Flutter/Release.xcconfig> #include "Pods/Target Support Files/Pods-Runner/Pods-Runner.release.xcconfig" #include "Pods/Target Support Files/Pods-Runner/Pods-Runner.profile.xcconfig" |
“Flutterを環境構築する”は以上になります、いかがだったでしょうか?
初めての方は慣れない作業で大変だったと思いますが、ここまでがアプリ開発の道のりの第一歩でありこれからコードの書き方について学んでいきます。
次回は”Dart文法”について触れていきます。Flutterでのアプリ開発はDart言語でコードを書く必要があるので、確実に押さえておきたい内容のみ記載しています👇
勉強を続けられる方はぜひ参考にしてくださいね!
今回はこの辺で、ばいばい👋












$ flutter run -d all:-d(ターゲットデバイス指定) allで全てのデバイスをビルド、インストール、実行(iOS, Android同時にホットリロード)
$ flutter run –release : リリースモードで実行
$ flutter run –debug : デバッグモードで実行
$ flutter run −−no-sound-null-safety : Null Safety有効で実行(Null Safety非対応のパッケージでも実行可能にする)