さあ今回はJetson AGX Xavierをセットアップしていきます。
SDK ManagerをホストPCにインストールしてJetPackをインストールして進めていきますので、TXなども同様のやり方で簡単にセットアップすることができます。
それでは早速やっていこう😎
Contents
HostPCにSDKManagerをインストール
✅JetPackをJetsonにインストールするのに必要な”SDK Manager“をホストPCにダウンロードする(※筆者のホストPCはUbuntu18.04.5LTSが入っています)
Jetpack:Jetson向けにCUDA、cuDNN、TensorRT、DeepStream、OpenCVをパッケージしたソフトウェア
SDK Manager : JetsonにJetpackをインストールするのに必要な、Nvidiaが提供しているツール
👇 ホストPCにて、以下のコマンドを実行し、SDKManagerをインストールします。
①まずは以下の手順に従いSDK Managerをインストールしてみてください。
これは筆者が上手くいった方法であり、全員の方が上手く問題なくインストールできるとは限りません。こちらの方法で上手くインストールできない方は②に進んでください。
|
1 2 3 4 5 6 7 8 9 10 |
<Command> $ wget https://developer.nvidia.com/embedded/dlc/nv-sdk-manager $ sudo dpkg -i ./nv-sdk-manager =====ライブラリ不足でインストールが止まる===== $ sudo apt install libgconf-2-4 libcanberra-gtk-module =====fix-broken installしろと言われる===== $ sudo apt --fix-broken install # 再びインストール $ sudo apt install libgconf-2-4 libcanberra-gtk-module $ sudo dpkg -i ./nv-sdk-manager |
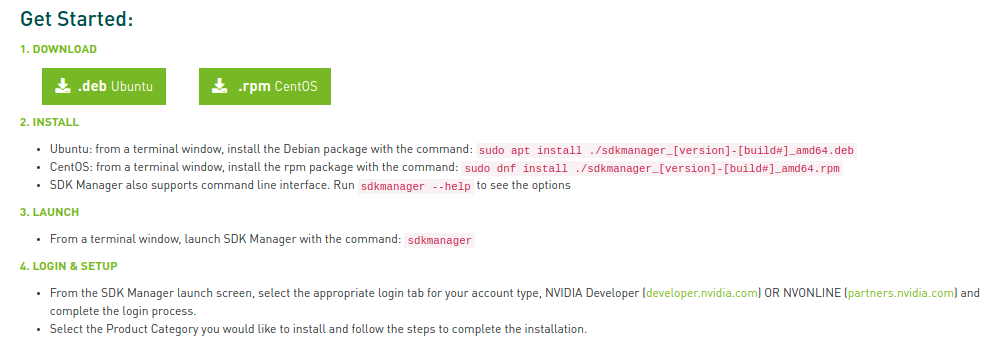
②こちらの方法はNvidiaの公式ページで推奨されているインストール方法となります。
公式ページからインストールするのに必要な.debファイルをダウンロードし、.debを実行することでSDK managerをインストールします。

|
1 2 3 4 5 6 |
# ダウンロードした.debファイルが保存されているフォルダまで移動 # (今回は~/Downloads/フォルダにインストールしたとする) $ cd ~/Downloads/ # ダウンロードした.debファイルを実行 # ([version]と[build#]はダウンロードした.debファイル名で確認する) $ sudo apt install ./sdkmanager_[version]-[build#]_amd64.deb |
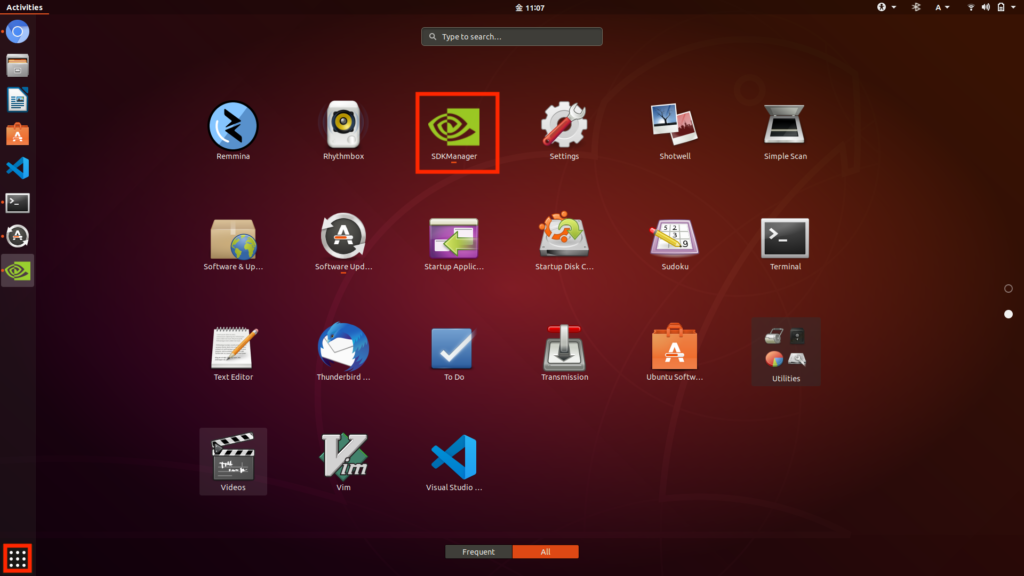
👇ApplicationにSDKManagerがあることを確認して下さい。これで完了です。

Jetson AGX XavierとホストPCの接続
AGX(Jetson)の初期セットアップをしていきます。
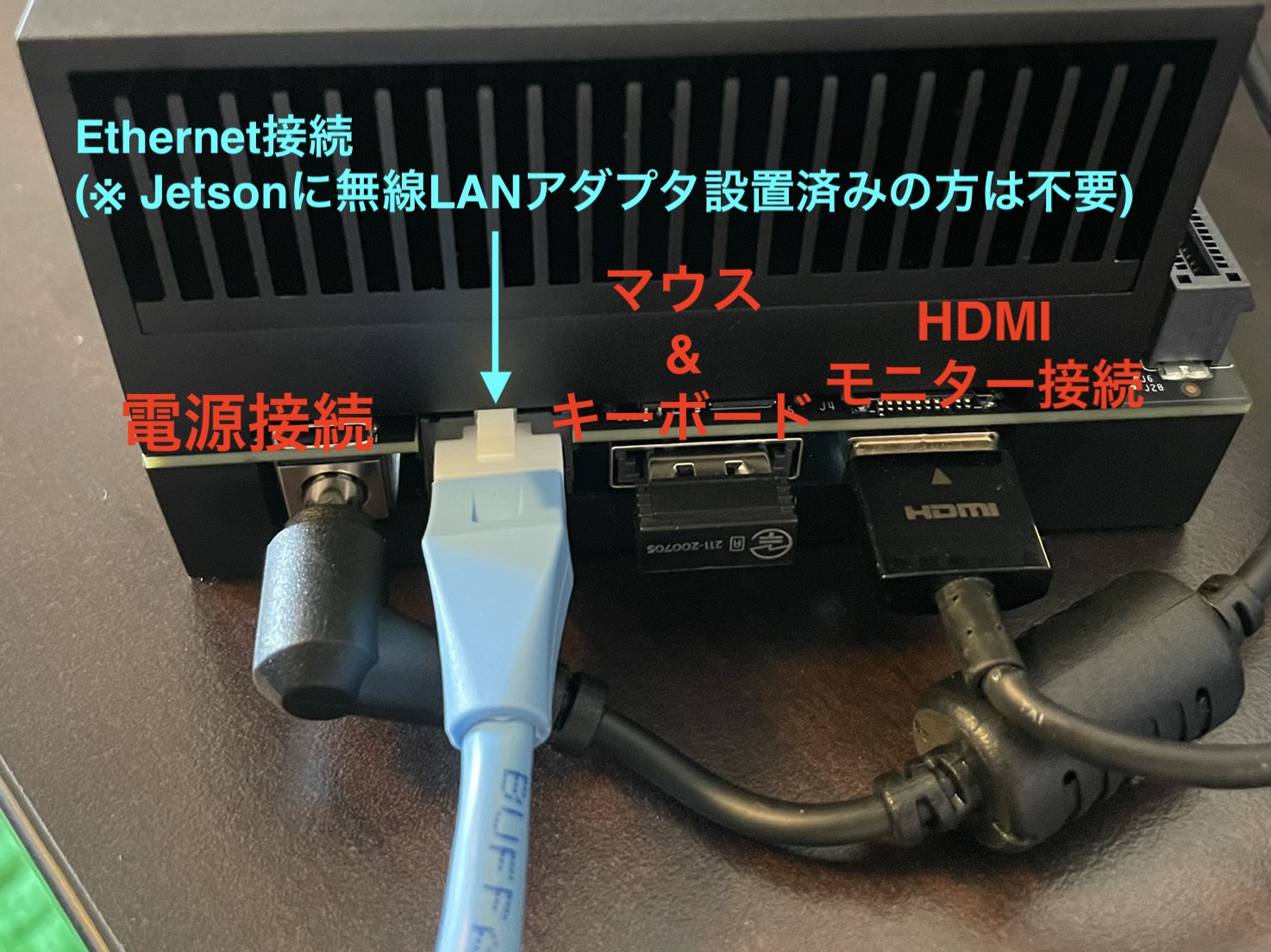
- キーボード,マウス,HDMIケーブル,電源を繋ぐ

- USBケーブルの相手側をホストPCにUSB接続

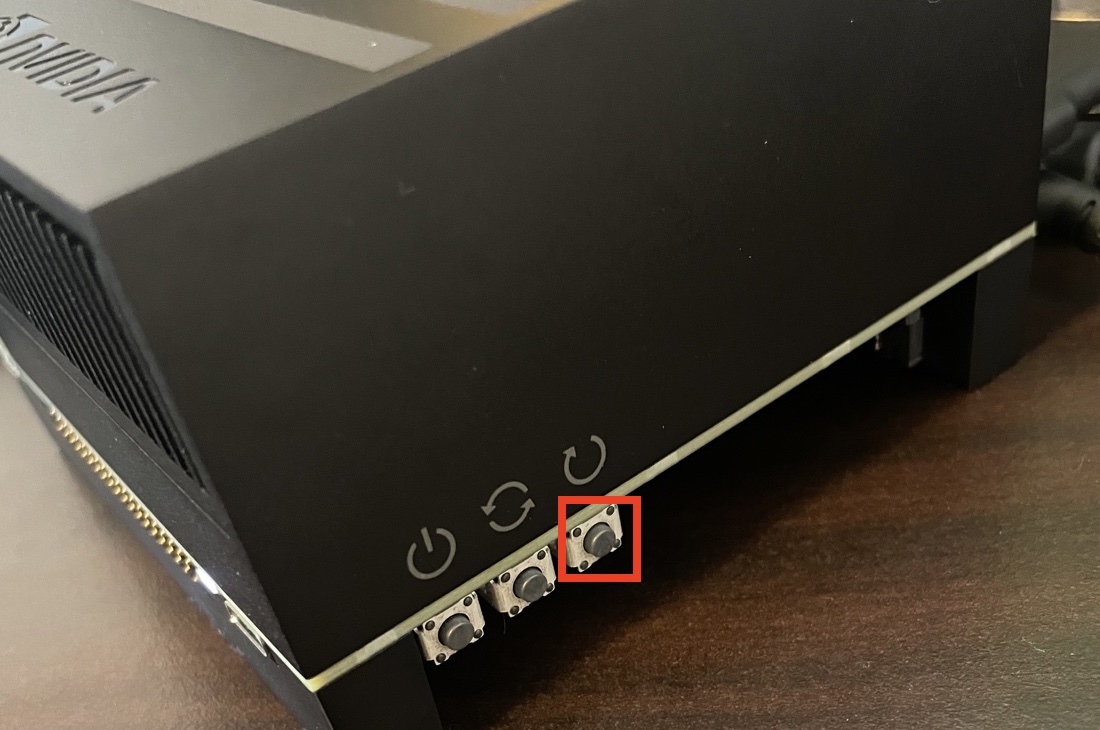
- 真ん中のボタンを押しながら,左側のボタンを押しリカバリモードで起動

SDK ManagerでJetsonOSをAGXにインストール
Nvidiaが提供しているセットアップマニュアルを参考に作成しました、以下の通りに試してみて上手く行かない場合は必ずここで手順を確認するようにしよう。
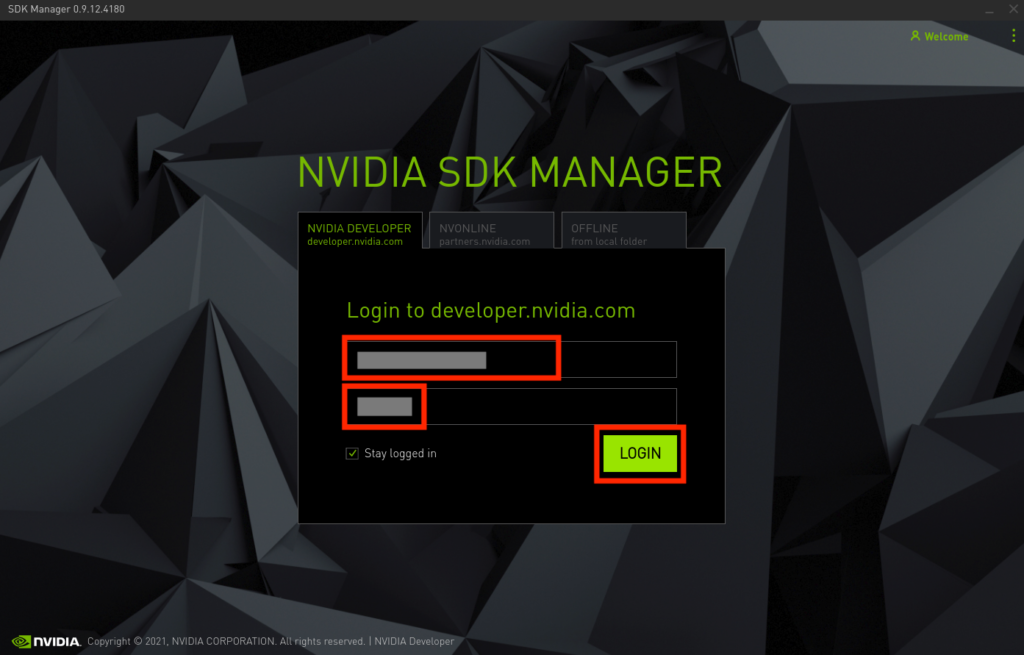
👇 ユーザーネームとパスワードを入力して”LOGIN”をクリック

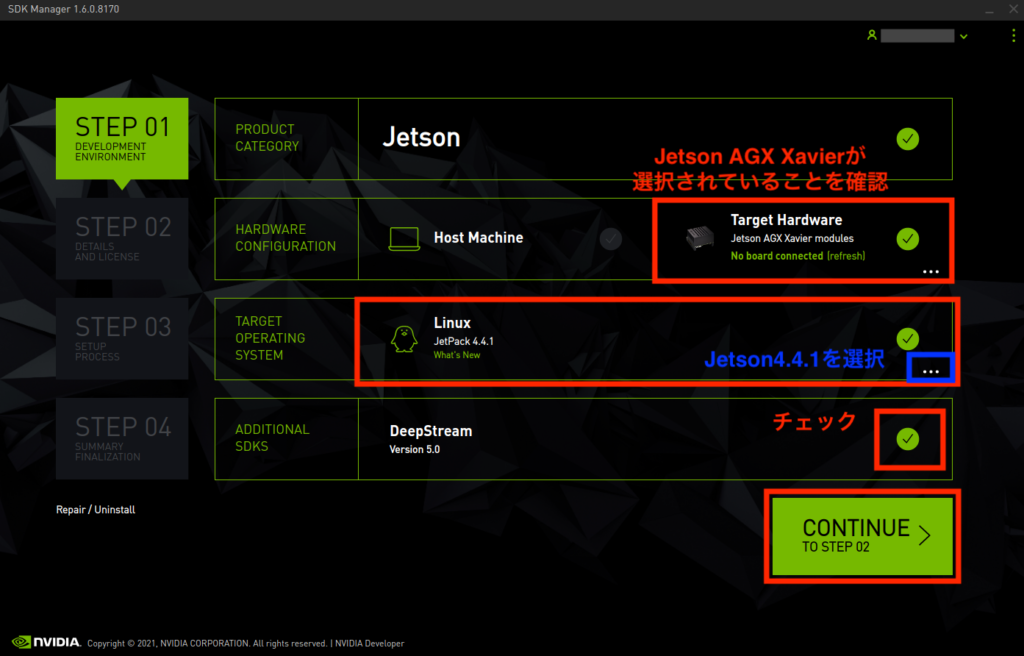
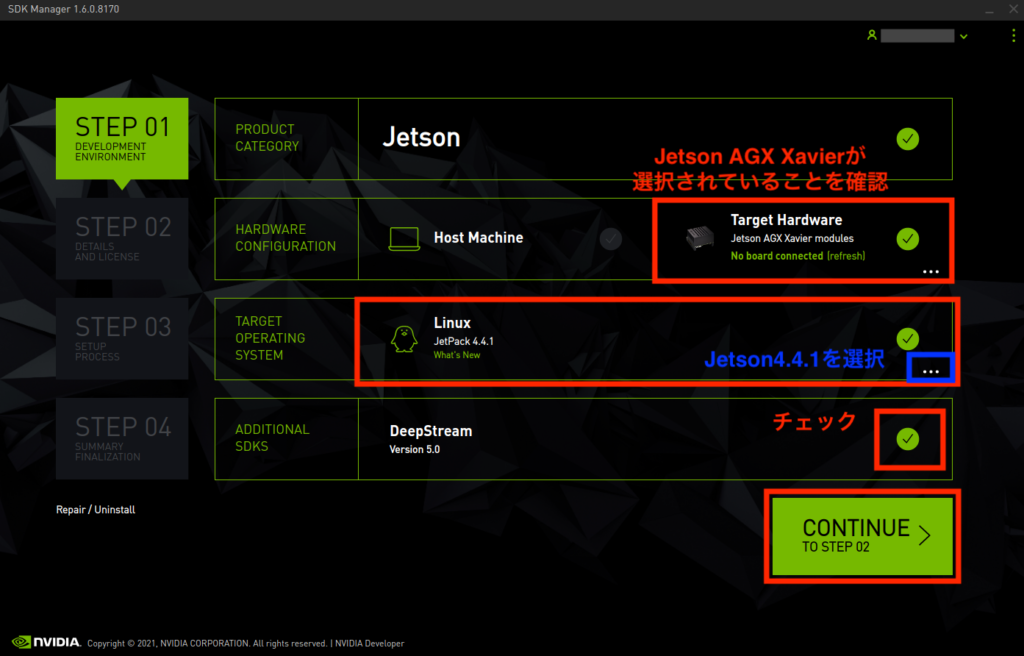
👇 各種選択して”Continue”をクリック

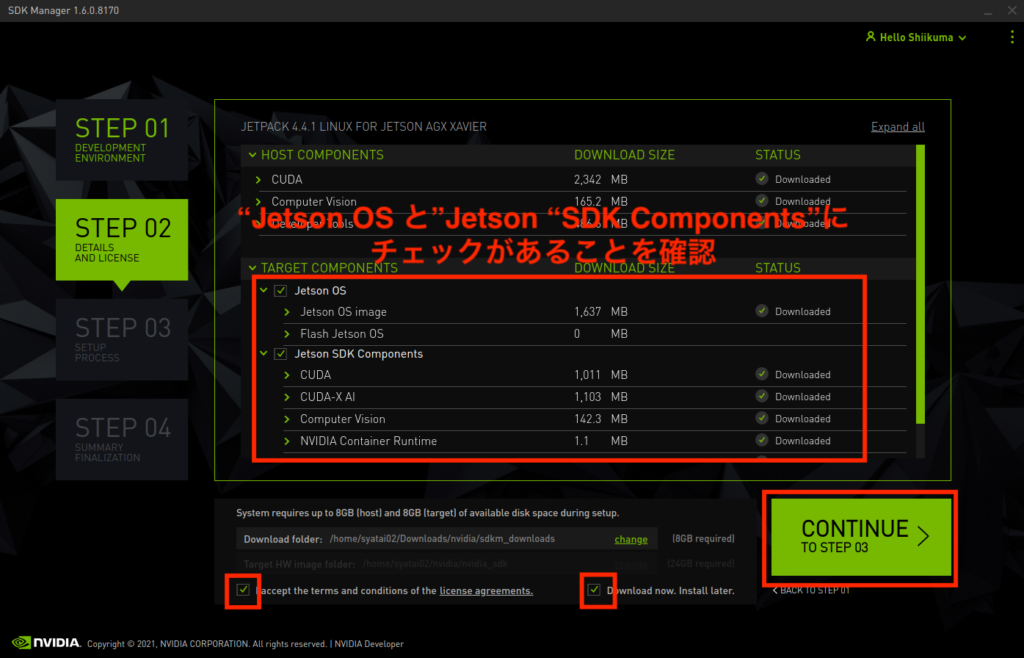
👇まず、ホストPCにJetPackをダウンロードします。一番下のチェック欄2箇所にチェックが入っていることを確認し、“Continue“をクリックします

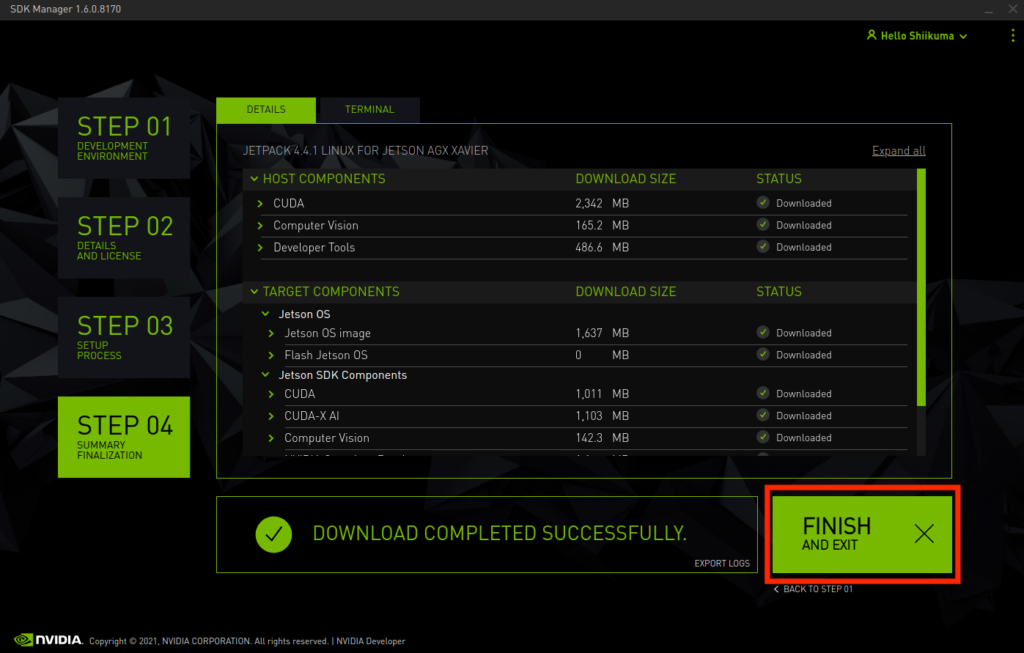
👇Downloadが完了すると下記の画面になるので、”FINISH”をクリックします。これで、ホストPCにJetPackが入りました。

👇次にJetsonへのインストールを準備していきます。前回同様、各項目を選択します

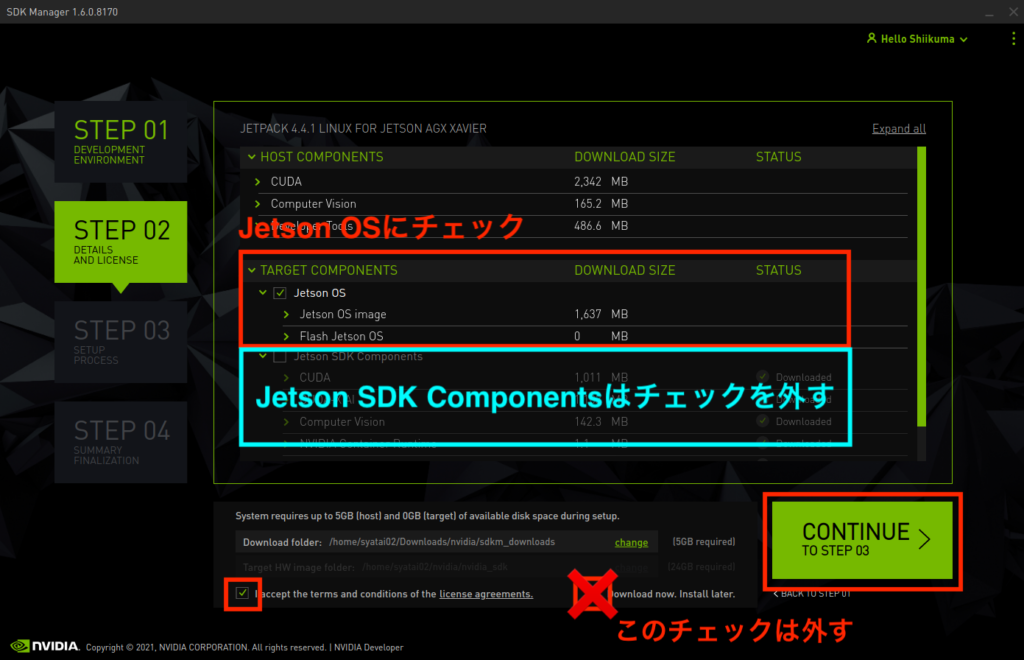
👇 次に、Jetson本体に“Jetson OS“のみインストールします。”Jetson SDK Componentsはチェックを外し“、必要項目にチェックを入れ、”Continue“をクリックします
(⚠️まとめてインストールしない理由:Jetson OSのインストールが完了するとJetsonのIPアドレスを求められます。IPの入力が完了すると再びJetson OSのインストールしようとして、”Jetson SDK Components”のインストールに進めない現象が発生しています[※2021/8現在 筆者だけでしょうか…])

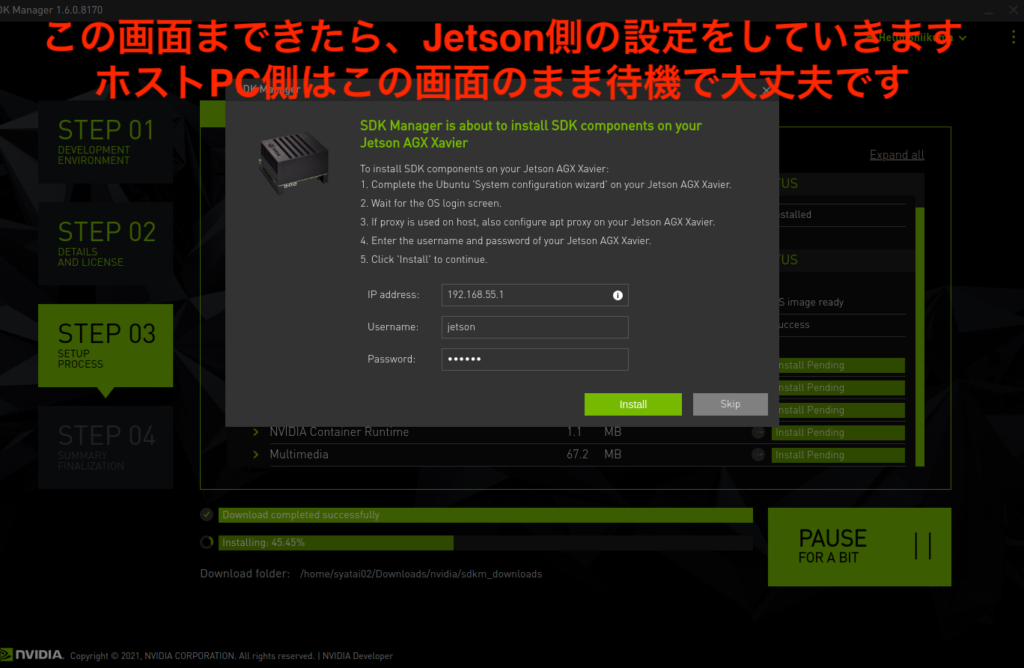
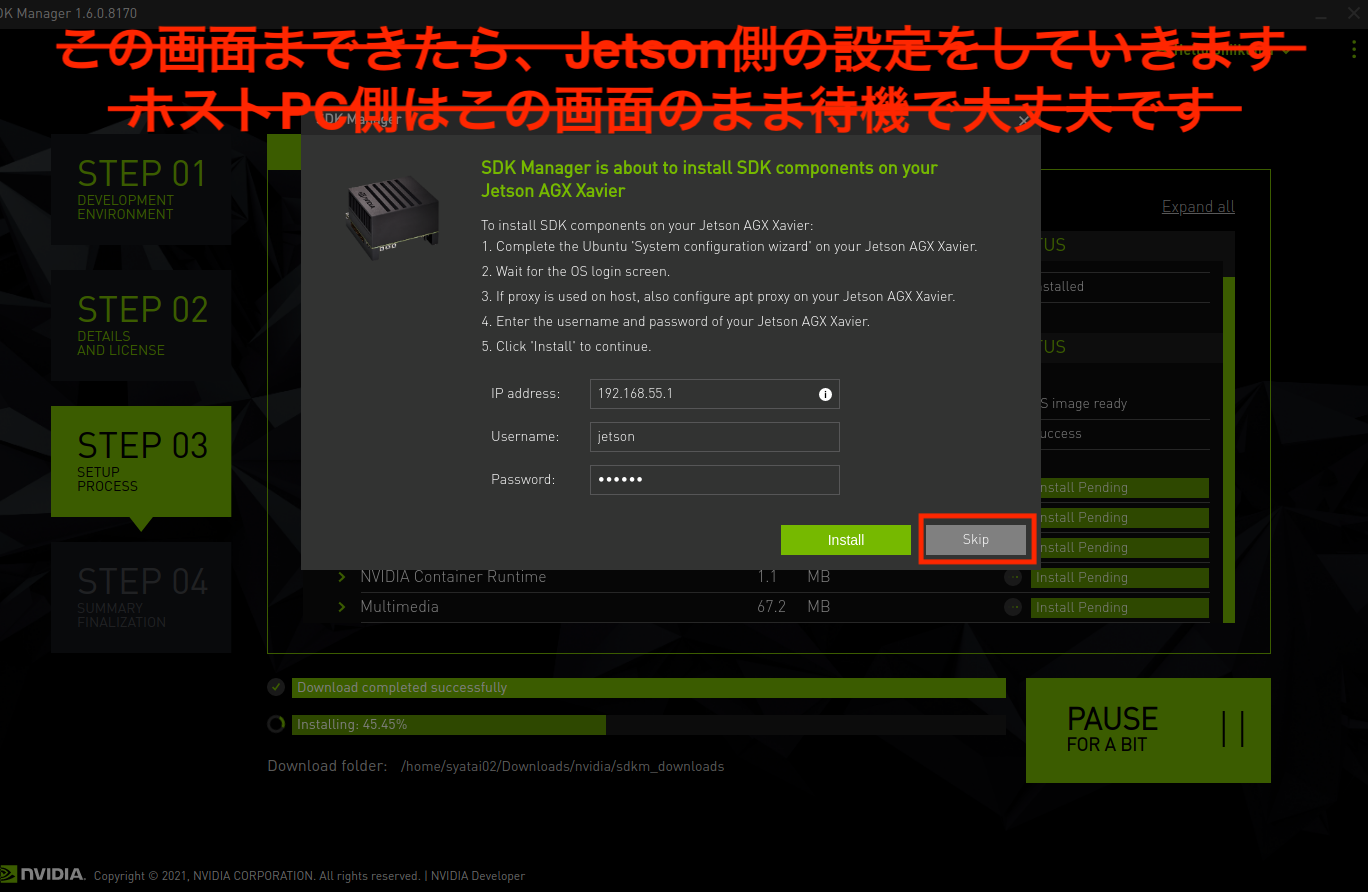
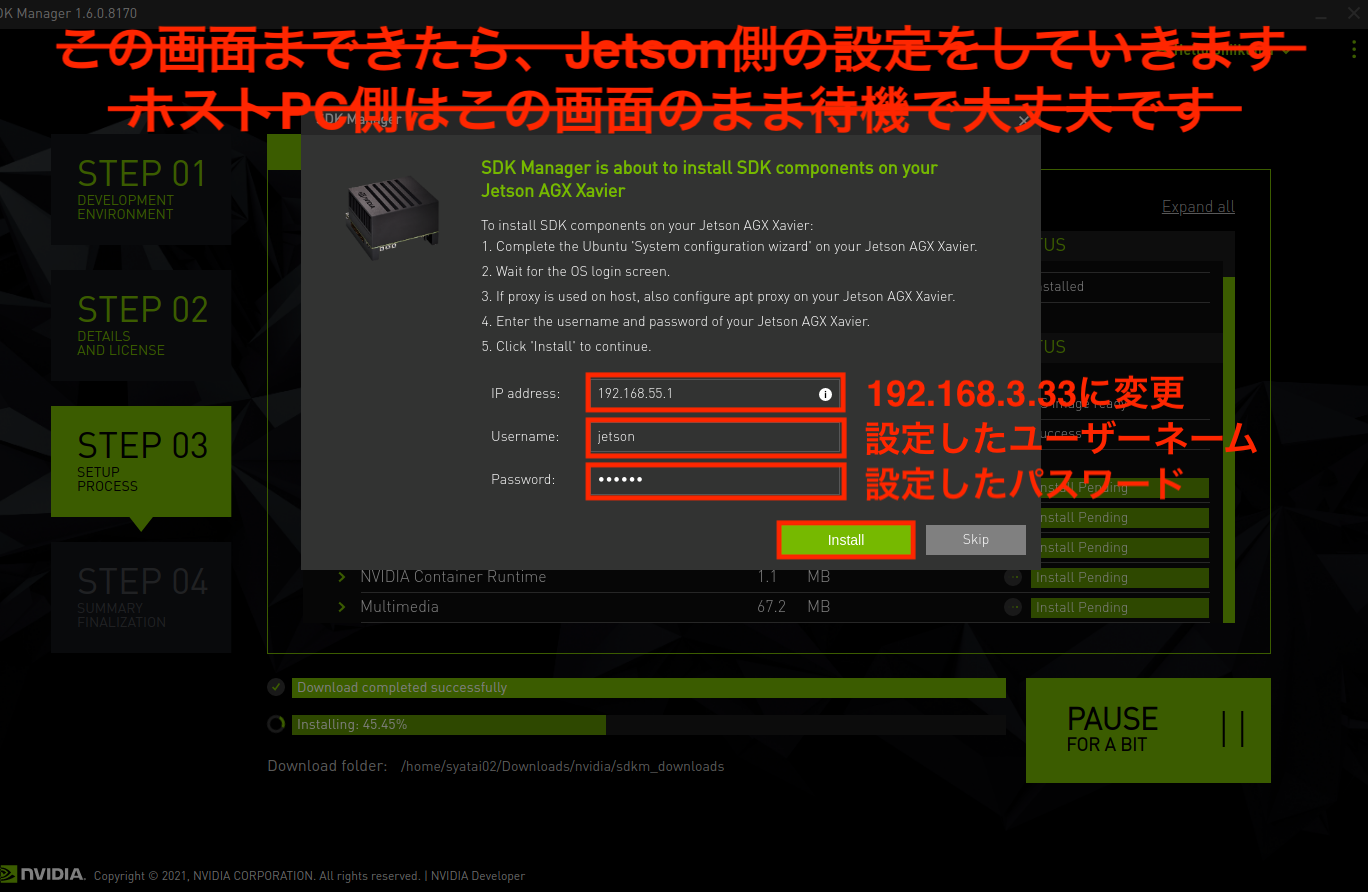
👇”JetsonOS”のインストールが完了すると、Jetson側のIPアドレスやパスワードを求められます。
ホストPCはこの画面のままにして、Jetson側の設定に進んでいきます。

Jetsonの初期設定&IPアドレスの確認
まずはJetsonがHDMIケーブルを介してモニターに接続されていることを確認し、Ubuntuのセットアップ画面が自動的に立ち上がっていることを確認してください。
※自動的に立ち上がらない場合は下記の画面の部分を押してJetosonを再起動します。
- モニターに画面が表示されたら、System Configurationの設定画面にて、以下を実施
・’L4T_End_User_License_Agreement’を読み、’I accept the terms of these licenses’ にチェック
・Welcome: Englishを選択
・Keyboad layout: Japaneseを選択
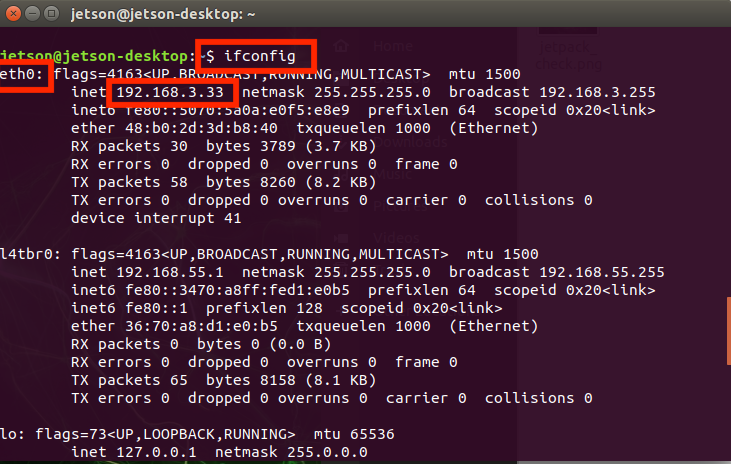
・ユーザーネームとパスワードを設定 - 次にターミナルを開き、”IP Address”を確認します(SDKマネージャーから聞かれているので)
下の例で行くと、”192.168.3.33″になります。こちらをメモします。今回はEthernetでインターネット接続しているので”eth0″のIPを見ます。
SDK ManagerでJetson SDK Componentsをインストール
⚠2021/10現在、Jetson SDK ConponentsのダウンロードはEthernet経由でないと上手くインストールできません、これは筆者だけでしょうか。。。
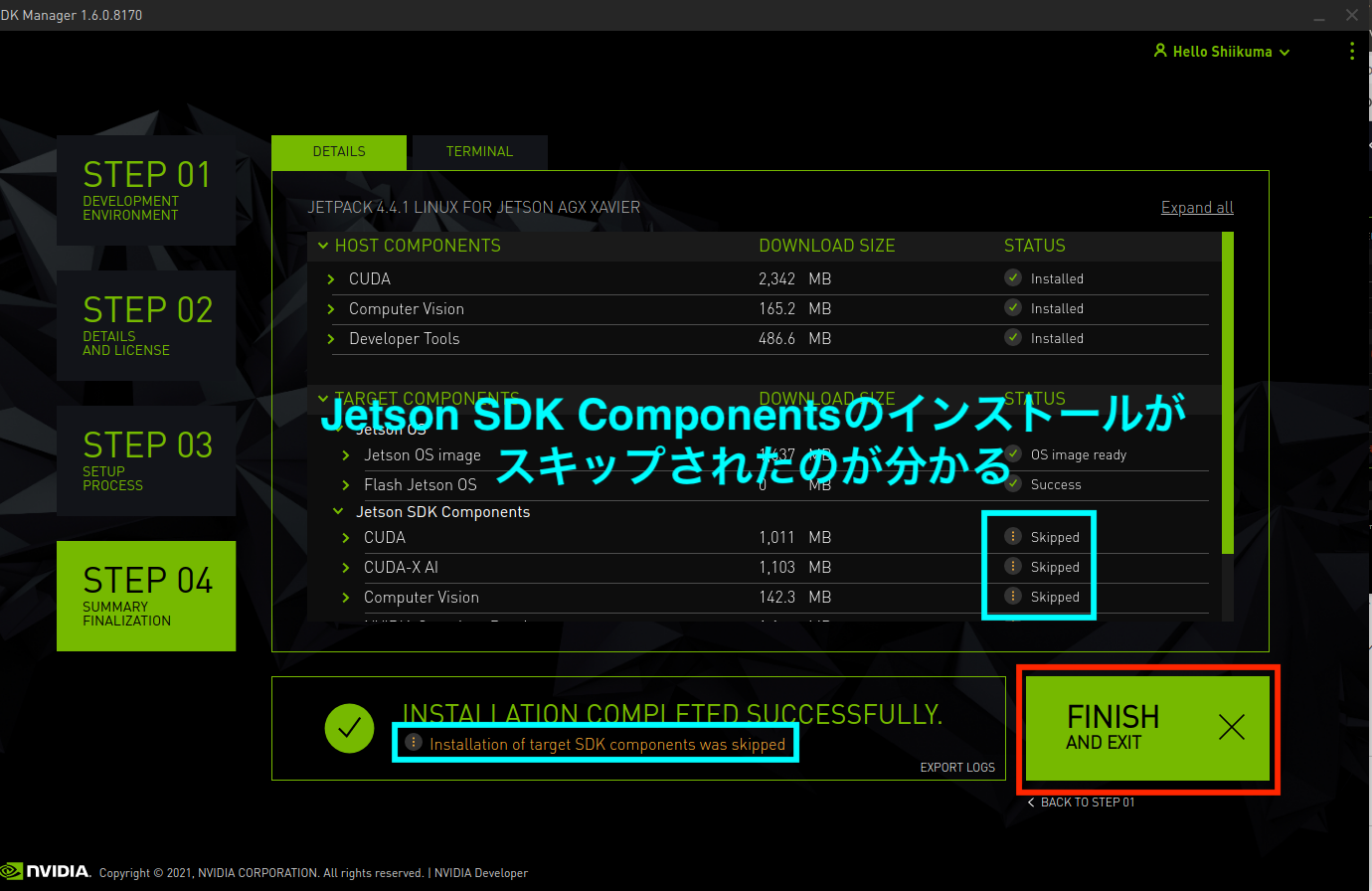
- 再びホストPCを操作していきます。こちら画面で”Skip”を選択し、一度インストールを終了させる。

- すると下記のようにスキップした項目が表示されます。
※インストール時に”Jetson SDK Components”にチェックを入れていなかった場合は、下記のようにはならないかもしれませんが、問題ありません。次に進んでください。
- “STEP1″は前回同様でご自身のJetsonの設定を再度入力します。
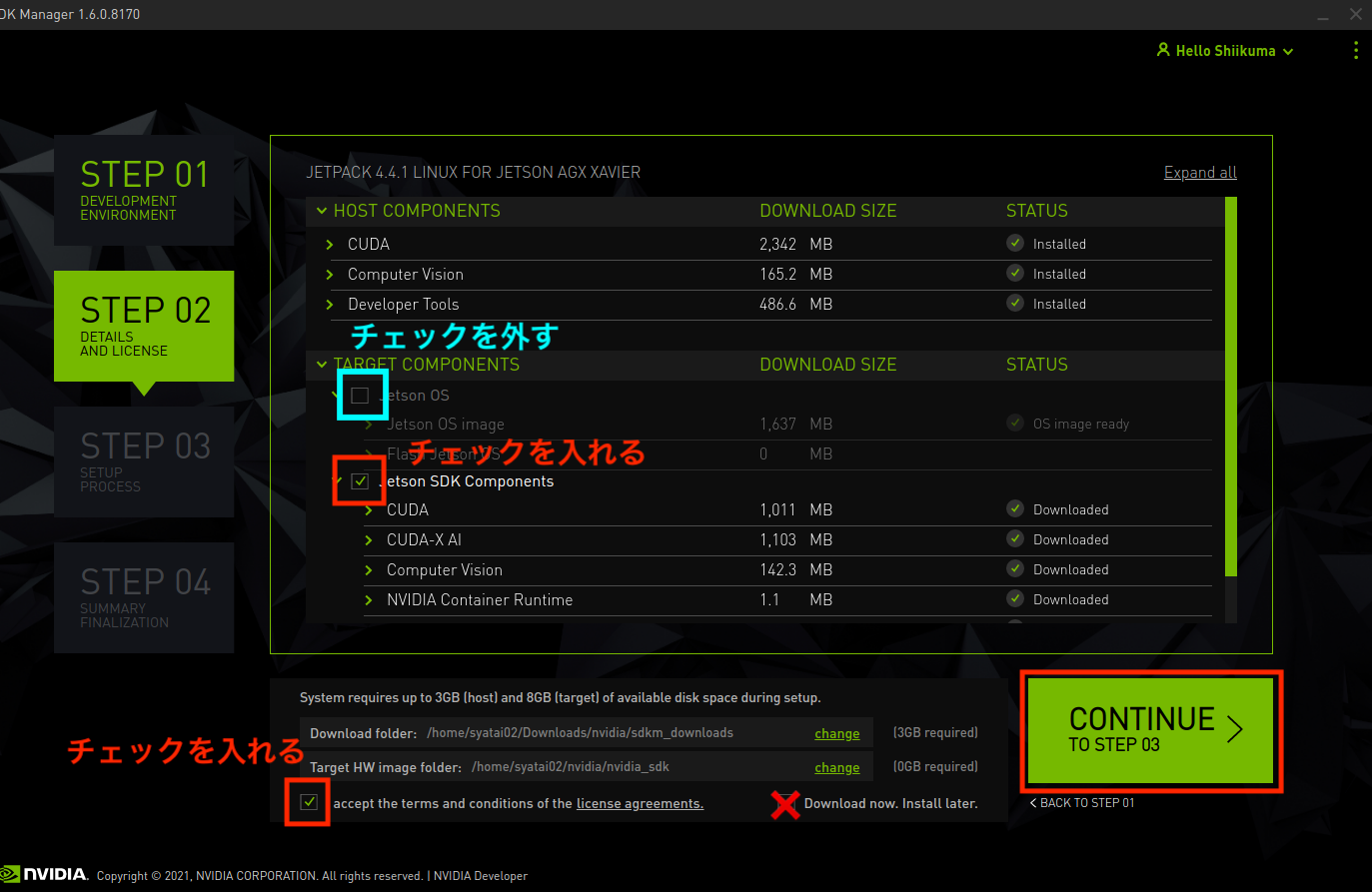
- 先ほどインストールが完了した“JetsonOS”はチェックを外し、“Jetson SDK Components”にチェックを入れて”Continue”をクリックします。

- 先ほど設定&確認したIPアドレス、ユーザーネーム、パスワードを入力して”install”をクリックします。人によって入力する内容が異なるのでご注意ください。

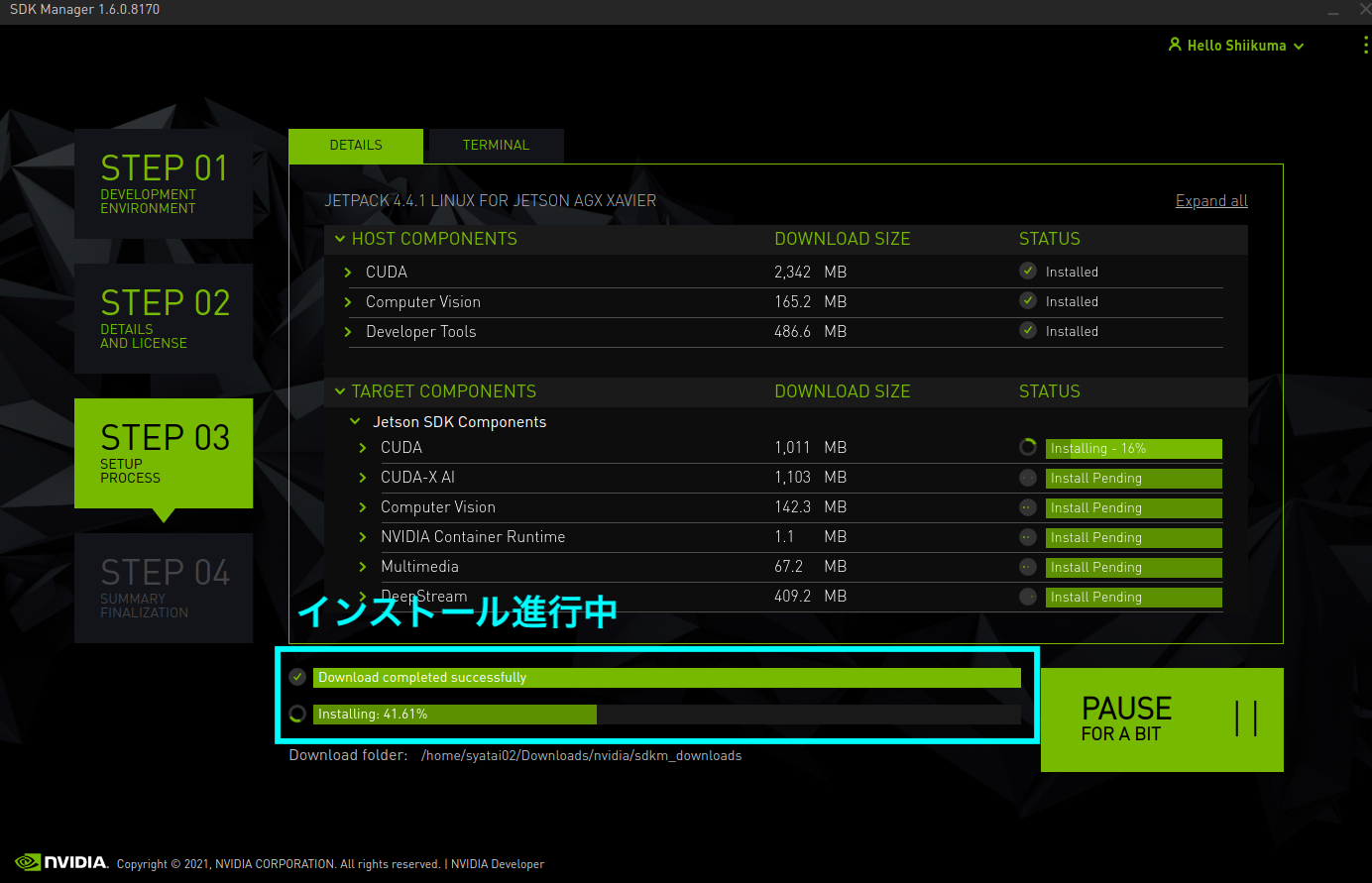
- インストールが開始されます(PCにもよりますが、15min程です)

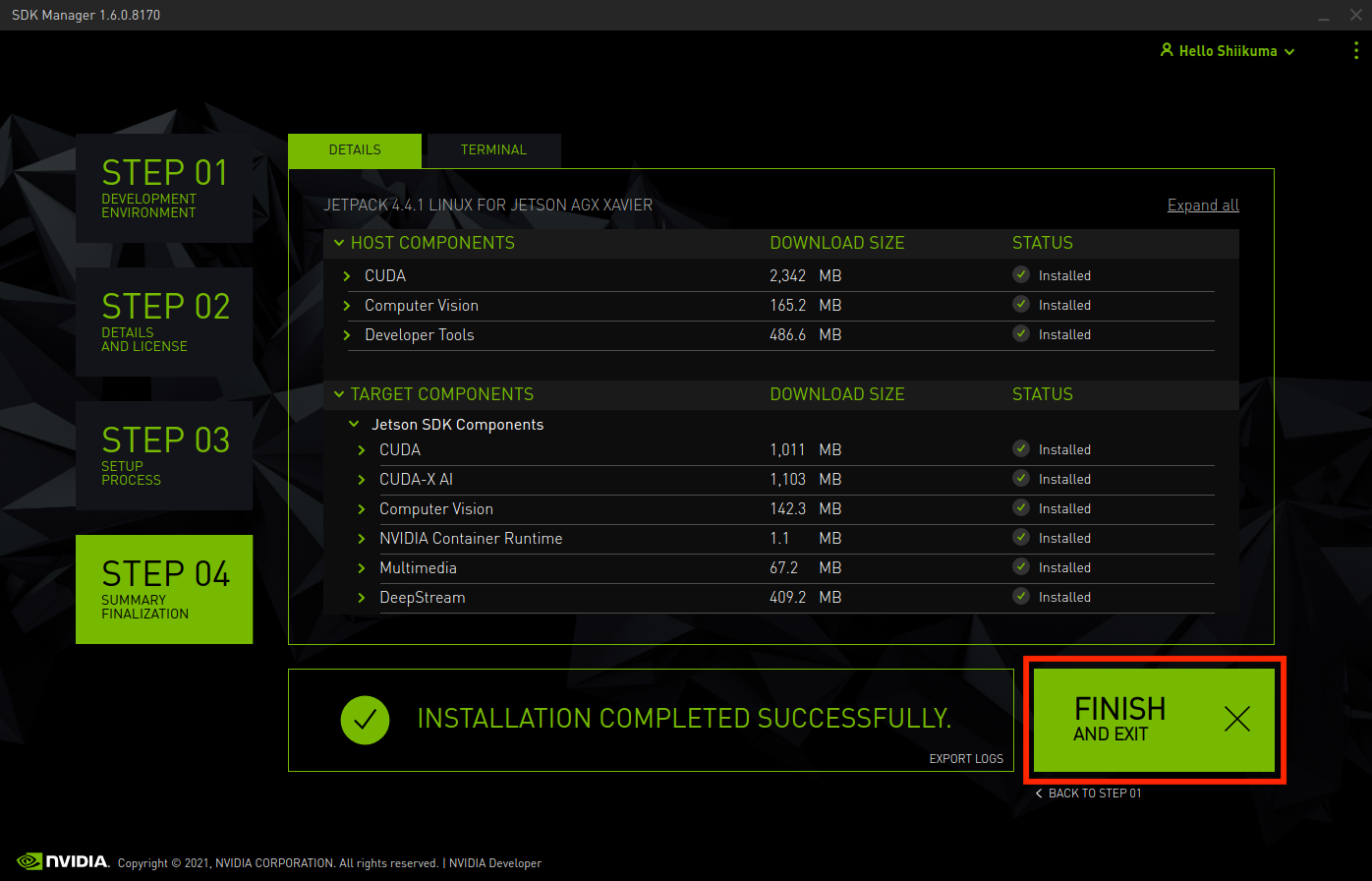
- 完了したら”FINISH”をクリックします。これでホストPCの役目は終了です。

JetsonでJetPackが正しくインストールされているか確認
ここまででインストールしてきたJetPackが正しくインストールされたか不安ですよね…?
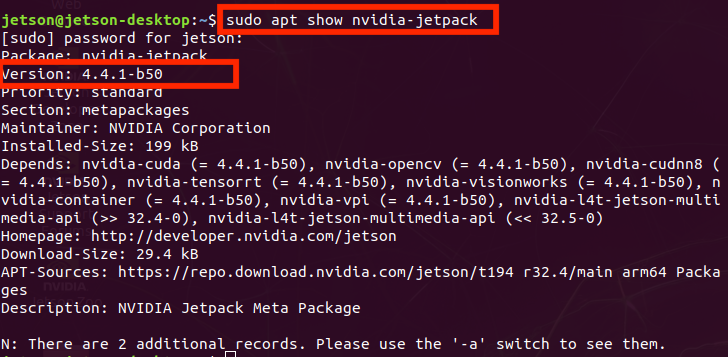
jetsonでターミナルを開き、以下のコマンドで確認することができます。
心配性な方は確認してみてね☆
無事にJetPackのバージョン4.4.1をインストールすることができました。
UbuntuOS初期設定
- Power Modeの設定
- 冷却ファンの制御設定
- 日本語入力設定
- SSDストレージ認識させるためのexfat有効化設定
など、Jetson初期設定も済ませておくと、後に使いやすいので下記を参考に進めて下さい👇
【Jetson】Jetson Xavier NX(nano)をセットアップしていく
Visual Studio Code Insidersのインストール
おまけですが、Jetsonでコードを編集できるIDEの紹介です。
私はVScodeが好きなのでそのインストール方法を載せておきます。
インストール方法
“Insider”版にしている理由:通常のVScodeでRemote Containerの拡張機能を使い
Docker環境にアクセスができなかったので(2021\6現在)、アドバンス版のInsiderを選択
# インストールパッケージをダウンロード
$ cd && wget -O insider.deb https://update.code.visualstudio.com/latest/linux-deb-arm64/insider
# パッケージからVScode Insidersをインストール
$ sudo apt install ./insider.deb
# コマンドで『code』のみでVScode Insidersを起動させたい場合は以下を実行
$ sudo mv /usr/bin/code-insiders /usr/bin/code
VScode拡張機能オススメ
- Docker : Docker image & Containerの起動状況の確認(コマンド触れればいらないですけどね笑)
- Jupyter : JetsonでJupyter LabやNotebookを触る場合は必須
- Python : Pythonを触る場合は非常に使いやすいので入れときましょう
- Remote Development:SSH接続したりContainer内に入って作業する場合は必須
- Prettier – Code formatter : インデントが見やすく開発が楽になるが、入れるかは好み
VScodeは重くて好きじゃないって方はSublime Text がオススメです。ぜひ触ってみてください。
Dockerで環境構築
Jetsonの環境構築はNvidia NGCというNvidia社が提供しているDocker imageを使うことで簡単に行うことができます。下記の記事に詳細はまとめましたので、興味ある方はみてみて下さい👇
JetsonとDocker環境の自動起動設定
さあ、Docker環境(docker-compose)の自動起動方法について解説していこうじゃないか。
需要は少ないかと思いますが、
①Jetsonを起動したらログインせずにdockerをUp状態にし
②ブラウザにWebアプリを表示する
設定方法をここに残します
⚠ログインせずにブラウザもアプリも起動できる状態にしますので、セキュリティ状態はかなりガバガバになります、設定の際はよく考えてしてくださいね
では早速やっていこう!
JetsonでログインなしでGUI起動する
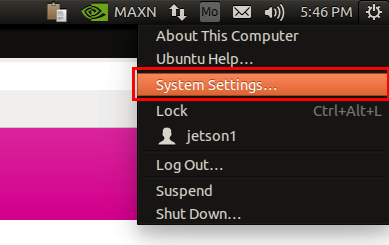
👇GUIを起動し、右上の電源ボタンをクリックし、”System Settings”をクリック

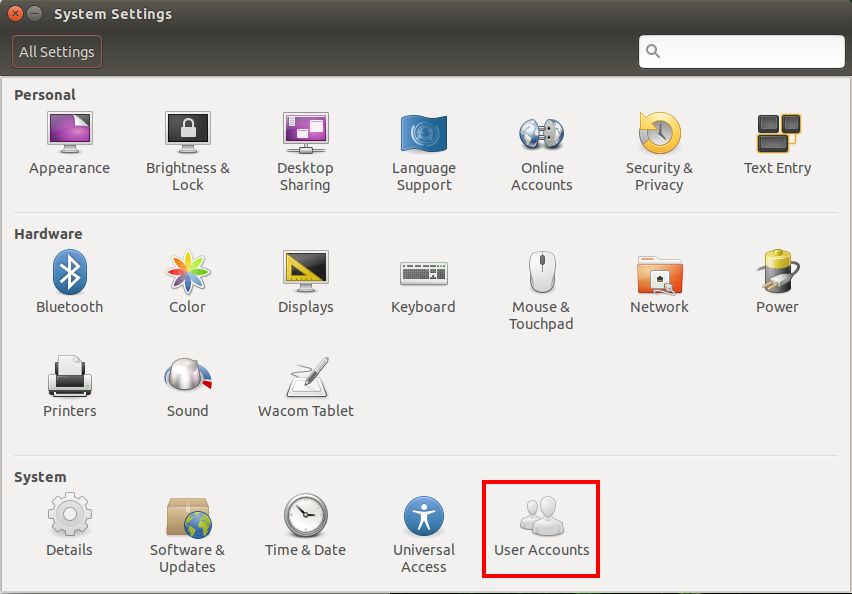
👇”User Accounts”をクリック

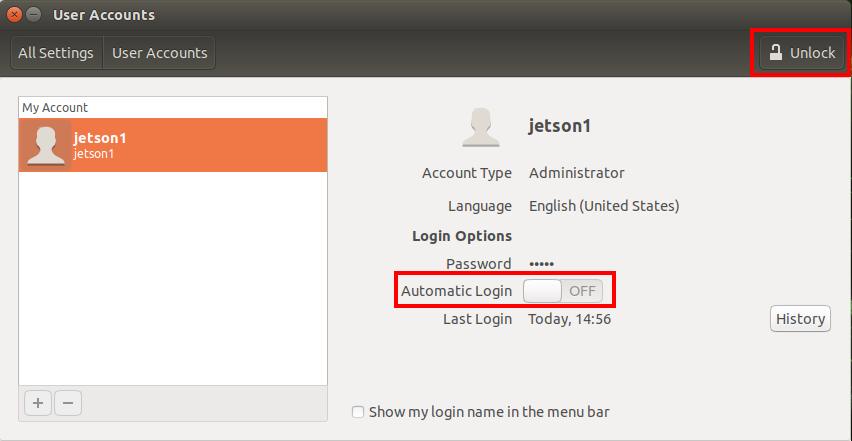
👇”Unlock”からアンロックし、”Automatic Login”をONに変更

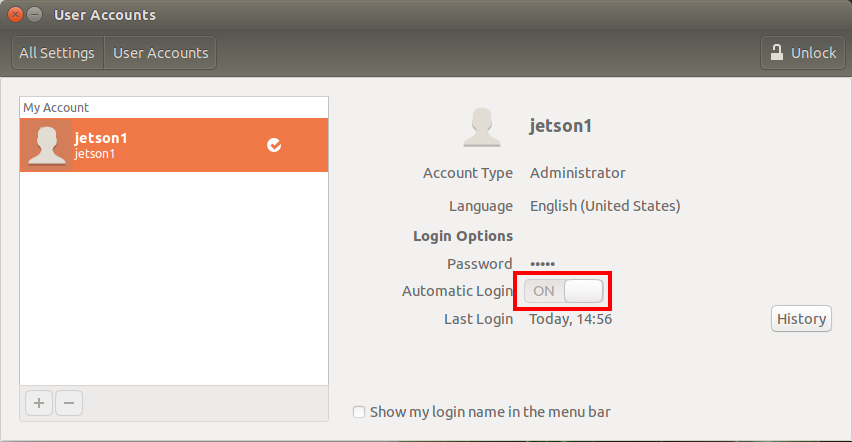
👇下記のようになっていればOK。これでパスワード入力なしでGUIへアクセス可能になりました。

GUI起動と同時にChromiumを起動する
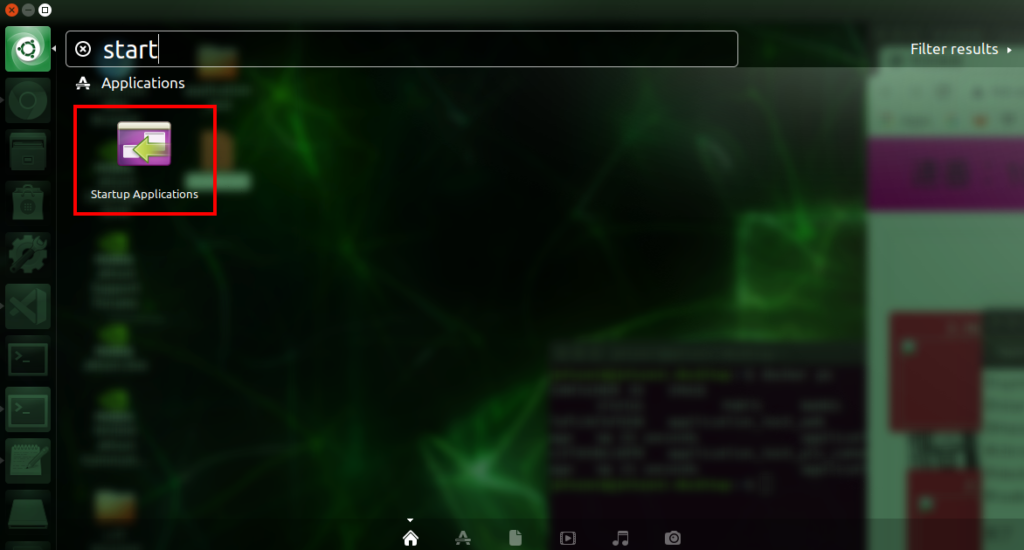
👇”Startup Applications”をクリック

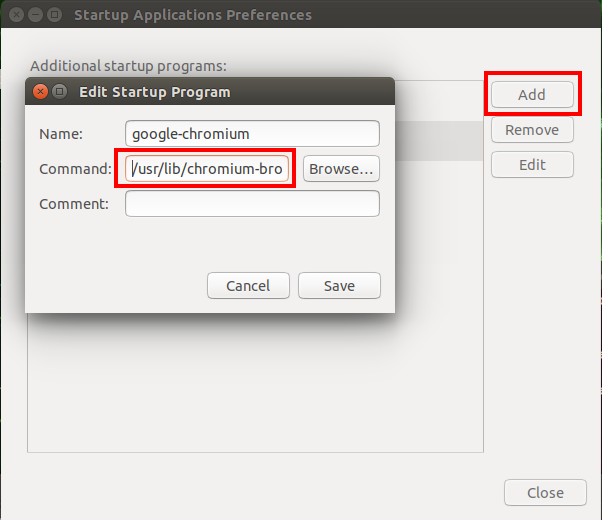
👇”Add”をクリックし、Commandに”/usr/lib/chromium-browser/chromium-browser“を入力し”Save”をクリック

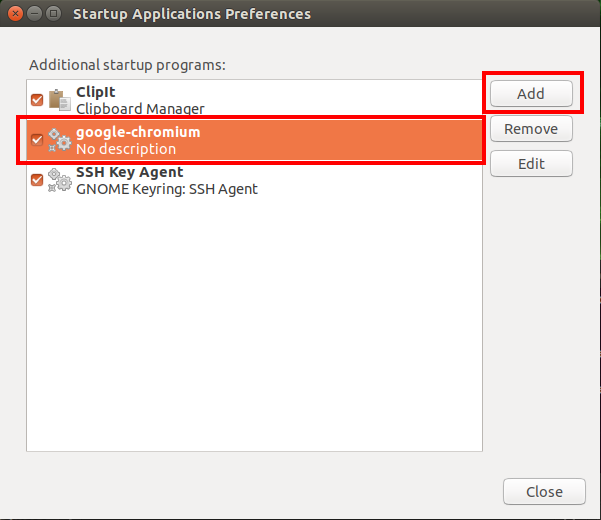
👇このように追加されていればOKです。これでChromiumが自動起動するようになりました。

Chromiumブラウザ起動に必要なパスワード入力を省略する
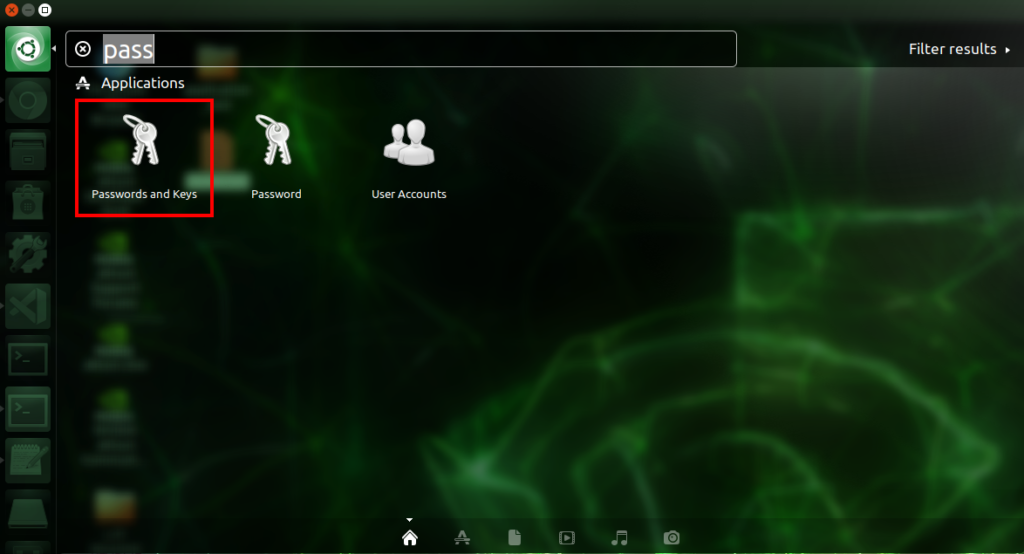
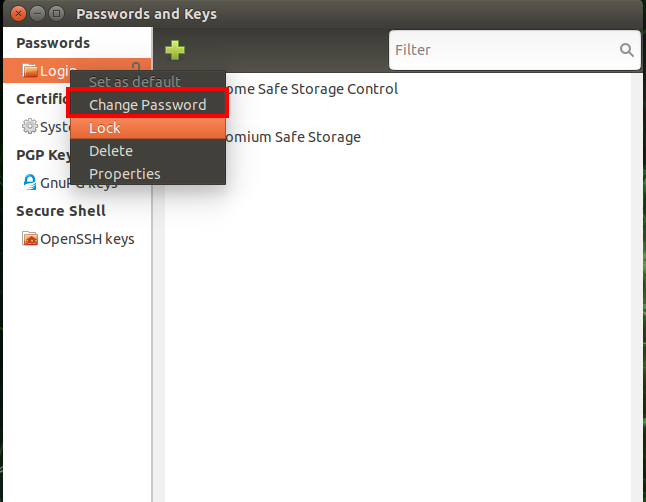
👇”Passwords and Keys”をクリック

👇”Login”を右クリックし、”Change Password”を選択

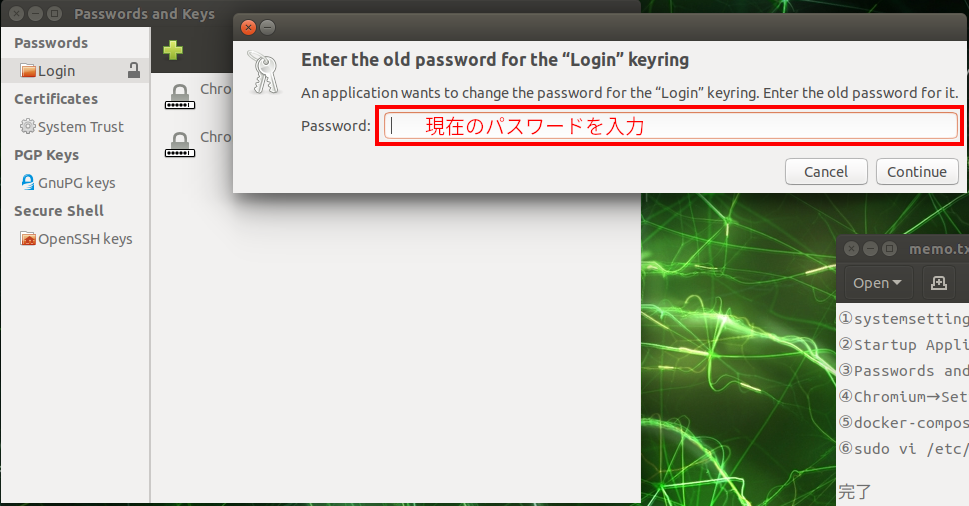
👇現在のパスワードを入力

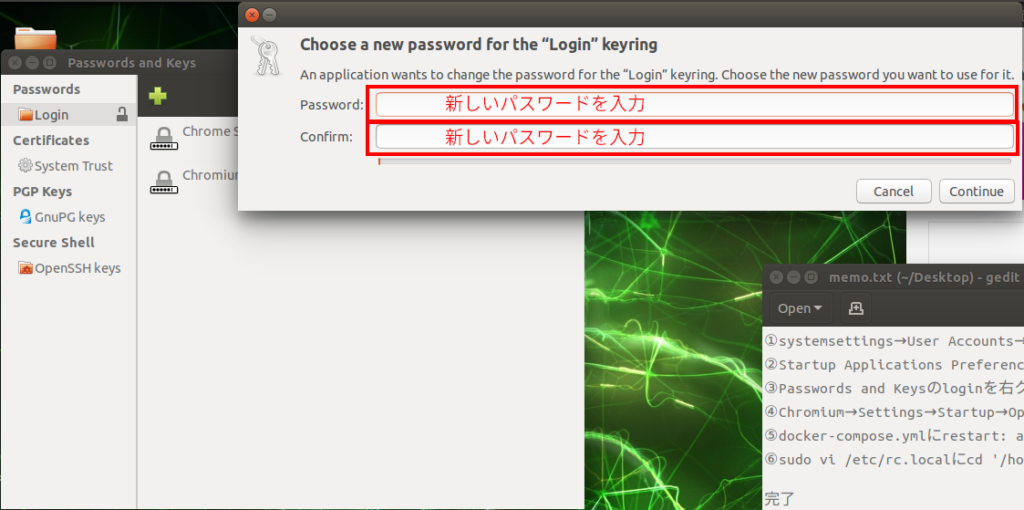
👇次に新しいパスワードを求められますが、何も入力せずに”Continue”を選択して下さい。これでChromium起動時のパスワード入力を省略できました。

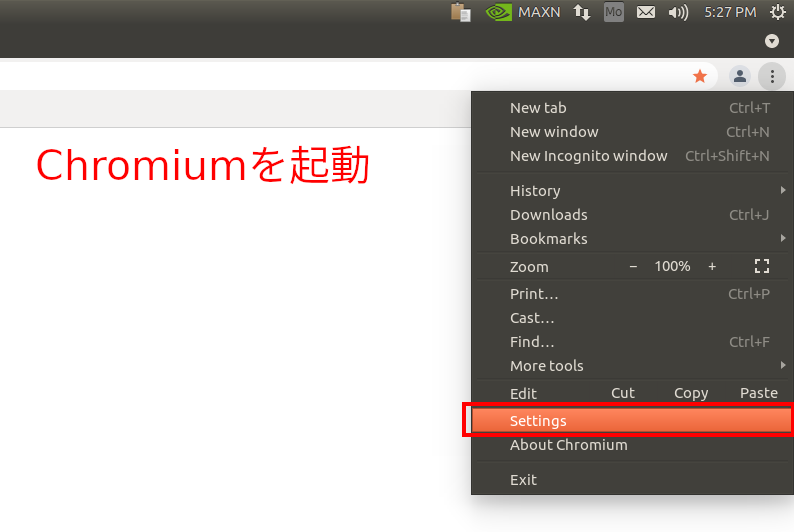
👇次にChromium起動時に自動的にWebアプリが起動するように設定します。Chromiumを起動し、”Settings”をクリック

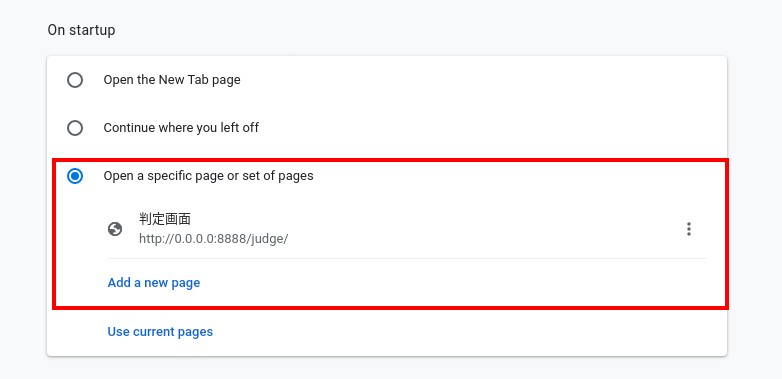
👇”On startup”のラジオボタンで”Open a specific page or set of pages”を選択し、”Add a new page”からWebアプリのURLを入力して下さい。これでChromium起動時にWebアプリが起動するようになりました。

docker-composeの自動起動設定をする
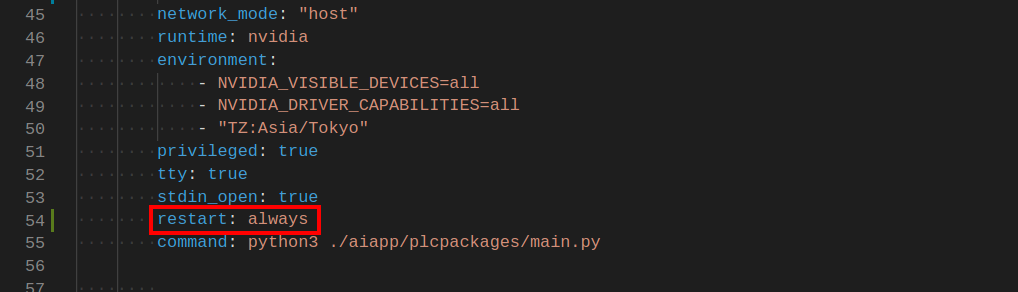
👇docker-compose.ymlファイルに”restart: always“を追記します。以上です、これは簡単ですね😊

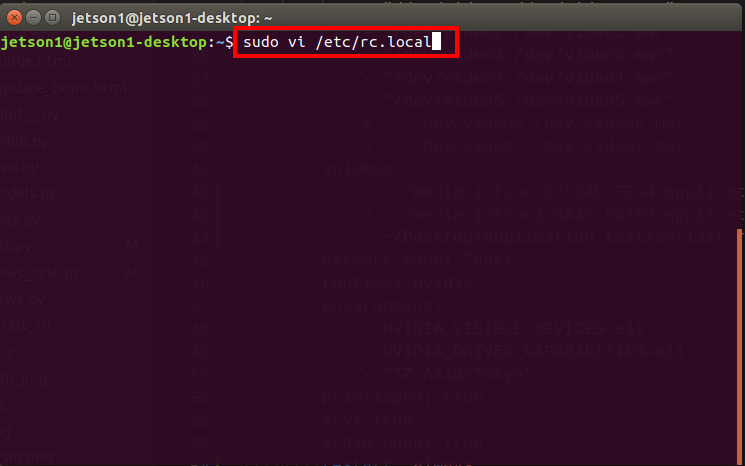
👇次にUbuntuOS起動時にdocker-composeがUp状態になるように設定していきます。”/etc/rc.local“をvimで編集していきます

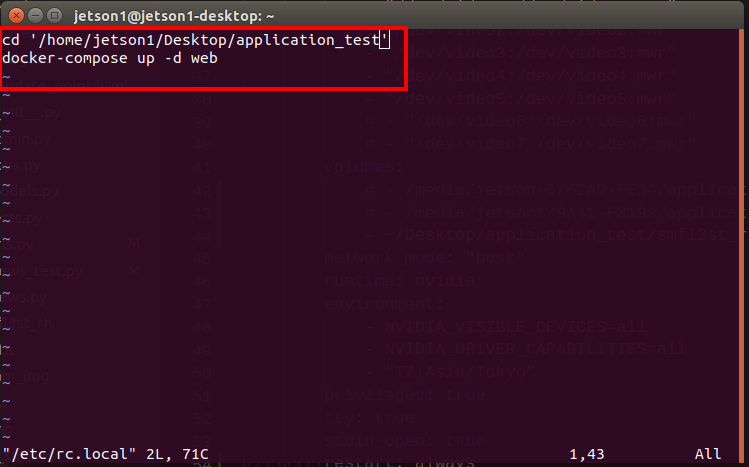
👇追記内容は、普段ターミナルでdockerを起動するために入力している内容を記入します。下の例ではdocker-compose.ymlファイルが格納されているフォルダに移動し、docker-compose upしています。

以上で、完了です。再起動すると自動でWebアプリが立ち上がるようになったと思います😏
いかがだったでしょうか?セットアップがはじめてだった方はかなり大変だったんじゃないでしょうか😩
Jetsonでやれることは無限大に広がってますし、ラズパイを含めこのようなエッジPCを使いこなす“スキル”は今後需要がバク上がりすると筆者は確信しています。(日本ではまだまだですよね。。。)
今後もこのJetson関連の記事は書いていきますし、できることもどんどん発信していきますので楽しみにしてて下さいね♥
『この記事気に入ったよー』とか『もっと有益な情報を手に入れたいよー』とか『筆者のこともっと知りたい、応援したい!』という方は下記からLINE登録をお願いします!
この公式ラインからは質問や相談等無料で受付中です、ぜひ筆者と仲良くなりましょう!(ナンパです。)
また、Twitterも有益な情報をバンバン配信しています、こちらもチェックしてみてくださいね!
今回はこの辺で、ばいばい👋








コメントを残す